Branding visualizer
Walkthrough
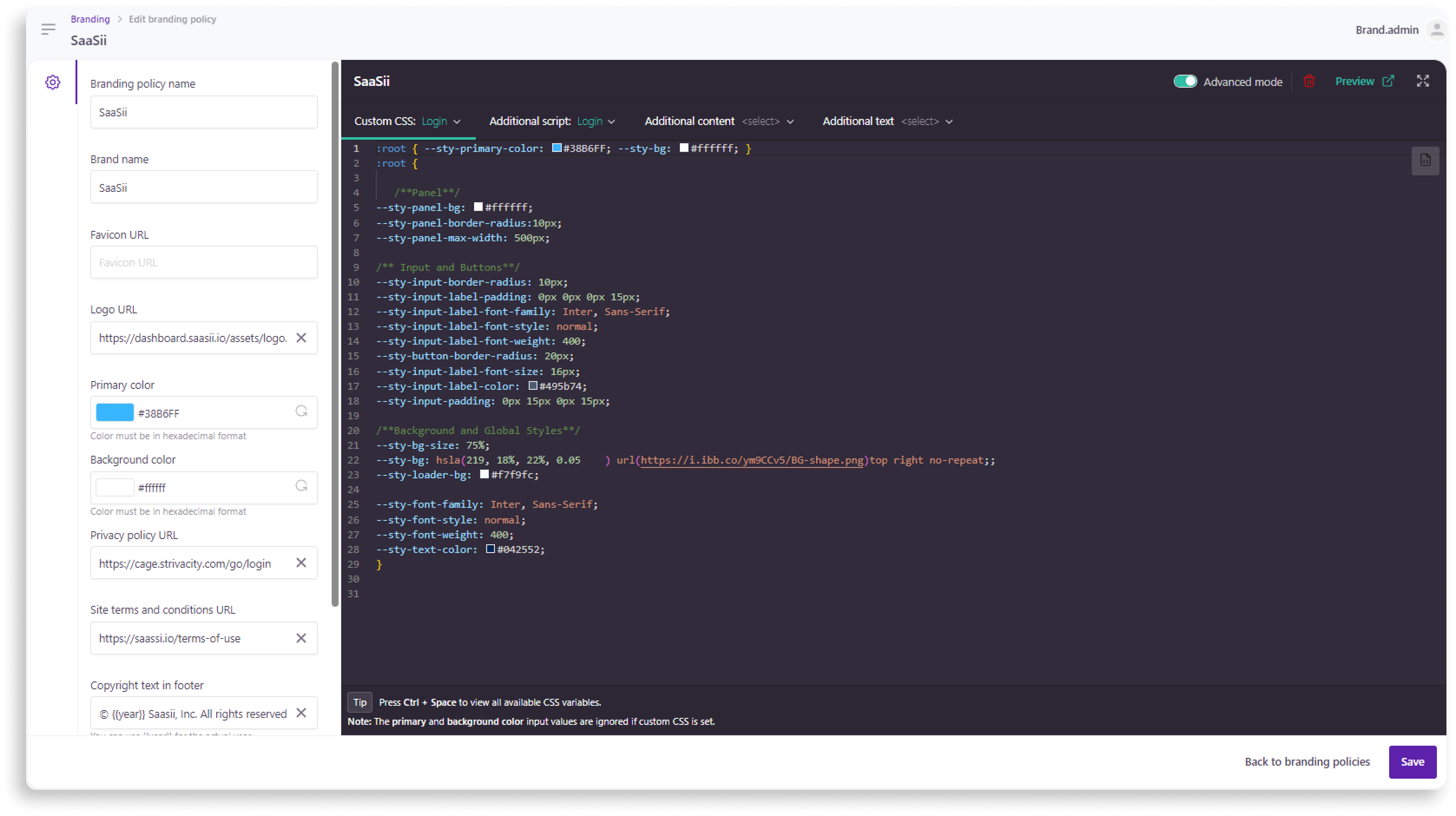
When entering a branding policy, the first thing you see are the general settings and the journey step preview. You can display the style editor with the pencil-ruler icon to add custom CSS. You can switch on Advanced mode to access further options such as additional texts for customer experiences, HTML editor, code snippets, and scripting environment. You can check your advanced changes on a new tab by clicking the Preview button.

Branding visualizer
General settings
General settings allow you to quickly add the most essential styling and custom communications to your customer experiences or link off to your brand's user agreements.
You can learn about general settings in more detail at the link.
Preview
You can make sure your customer experiences look exactly how you want them to be before going live.
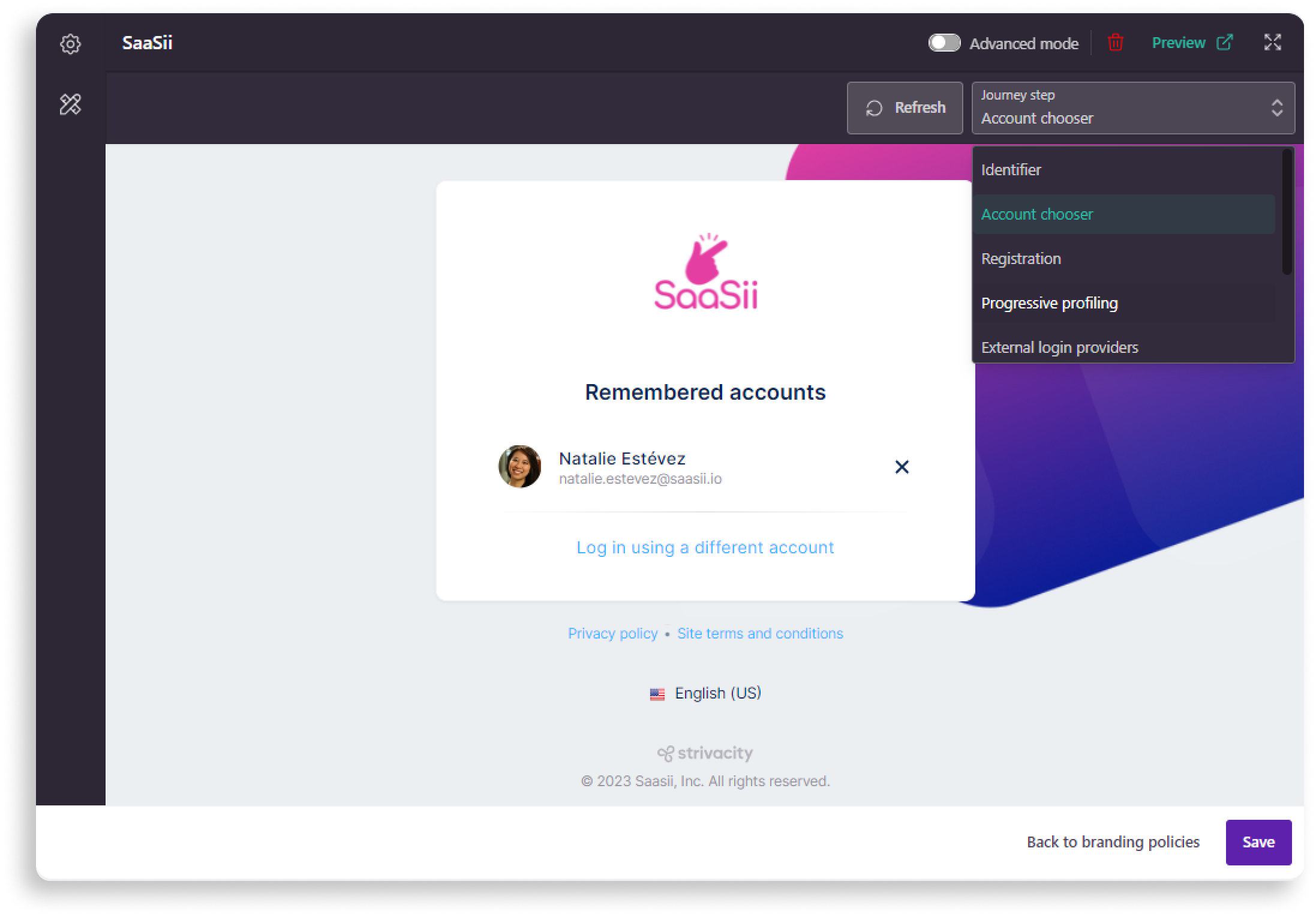
The branding visualizer shows how your branding toolkit, CSS, or HTML renders. The interactive preview area displays real-time updates applied to different parts of the customer experience.
Available previews:
- Identifier
- Account chooser
- Registration
- Progressive profiling
- Extra login providers
- MFA enrollment target selection
- My Account
- Access denied
Customer journey previews are available in two places: in the brand visualizer's simple mode and on a different tab using the Preview button. You can switch between previews using the journey step drop-down:

Customer journey previews
The UI elements in the branding visualizer are static.
Sample elements in the editor only respond to branding changes but are not affected by how your application is configured. For example, the example social login providers will not change in the editor by assigning the branding policy to an application where different providers are configured.
Style editor
The style editor allows you to add custom CSS to your branding. The CSS editor is available in the sidebar under the pencil-ruler icon or in full screen mode in Advanced mode.
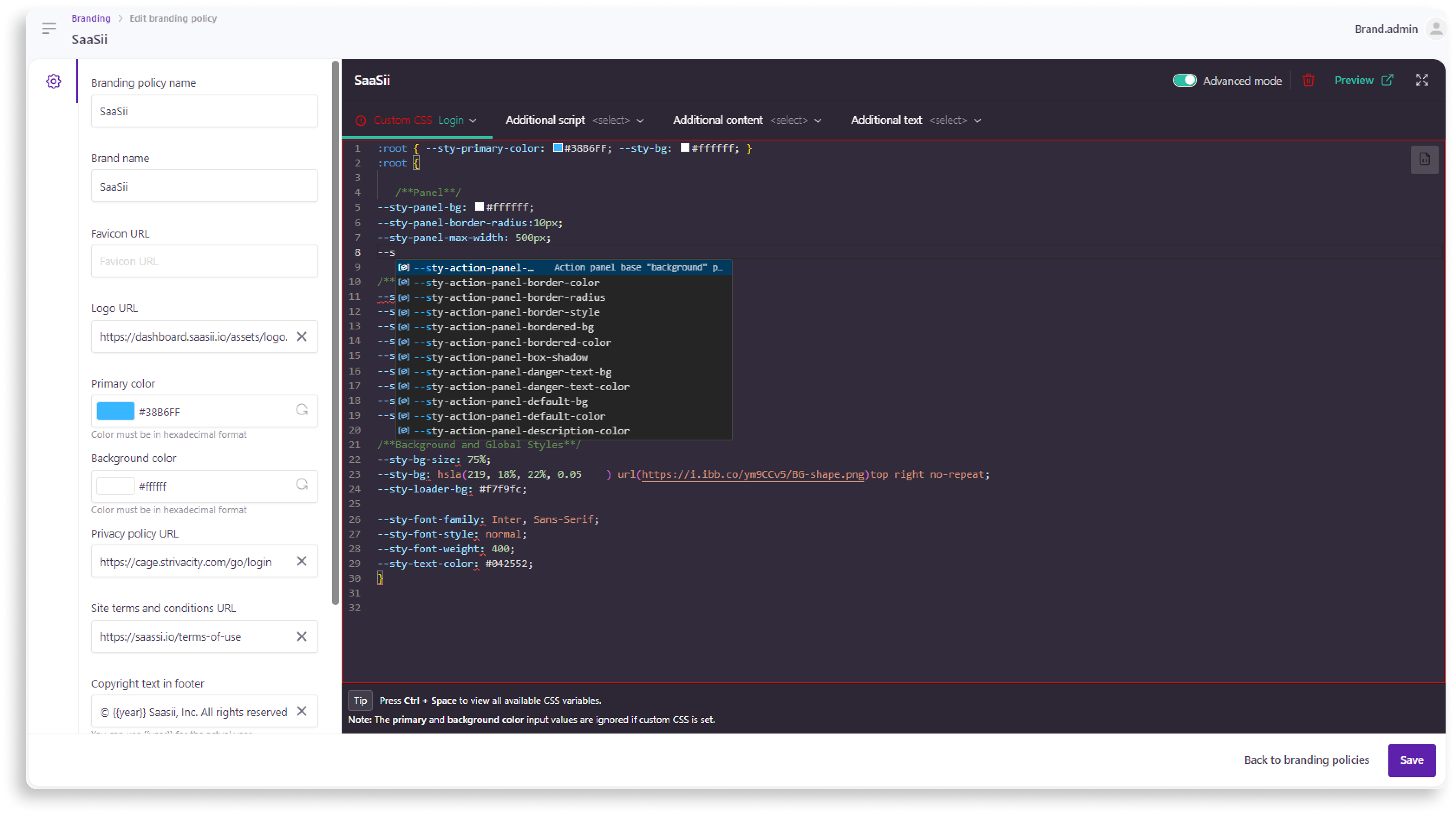
As you start typing in a new line, CSS suggestions will pop up automatically:

CSS suggestions in the style editor
Adding new colors for UI components will override the selected Primary color at all times.
Passcode input field component
You can configure the format in which one-time passcode fields appear for customers. By default, single input fields are provided for customers to enter OTPs, but you can switch to segmented digit inputs by changing the value of the [--sty-input-mode] component to ‘separated’.
:root {
--sty-input-mode: 'separated'
}
Stylesheet import
It's also possible to import stylesheets for extra branding needs using the following code on the Additional Script section using JavaScript.
var head = document.getElementsByTagName('head')[0];
const cssSheets = ["https://url/file1.css", "https://url/file2.css"];
for (let i = 0; i < cssSheets.length; i++) {
var link = document.createElement('link');
link.id = "customCSS-"+i;
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = cssSheets[i];
link.media = 'all';
head.appendChild(link);
}
Advanced mode
Additional script
'Additional script' allows you to apply your web development techniques to Strivacity-hosted applications. You can display and synchronize content from the rest of your domains, embed widgets that create an interactive experience for your customers, or add deep customization by using your web fonts or reorganizing your static HTML and CSS elements as you like.
The 'Additional script' editor supports JavaScript.
JavaScript switch
The JavaScript switch allows you to turn on or off the scripts that run in the brand editor. JavaScript is turned off by default. The changes you've added in Additional script are not visible in the previews while the switch is OFF, but your Admin Console is also protected from potential risks coming from third-party sources. Potentially harmful scripts can't access your current admin session's data and can't act on your behalf.
However, scripts will take effect once the branding policy is applied to an application.
Important
Only switch no 'JavaScript enabled' if you trust the scripts and their third party dependencies added to the branding.
Script preview is not available when 'JavaScript enabled' is OFF.
Additional content
The additional content fields allow you to display extra elements on specific customer interfaces by applying custom HTML.
Each customer journey preview has different additional content fields that will update when you switch previews.
Additional texts
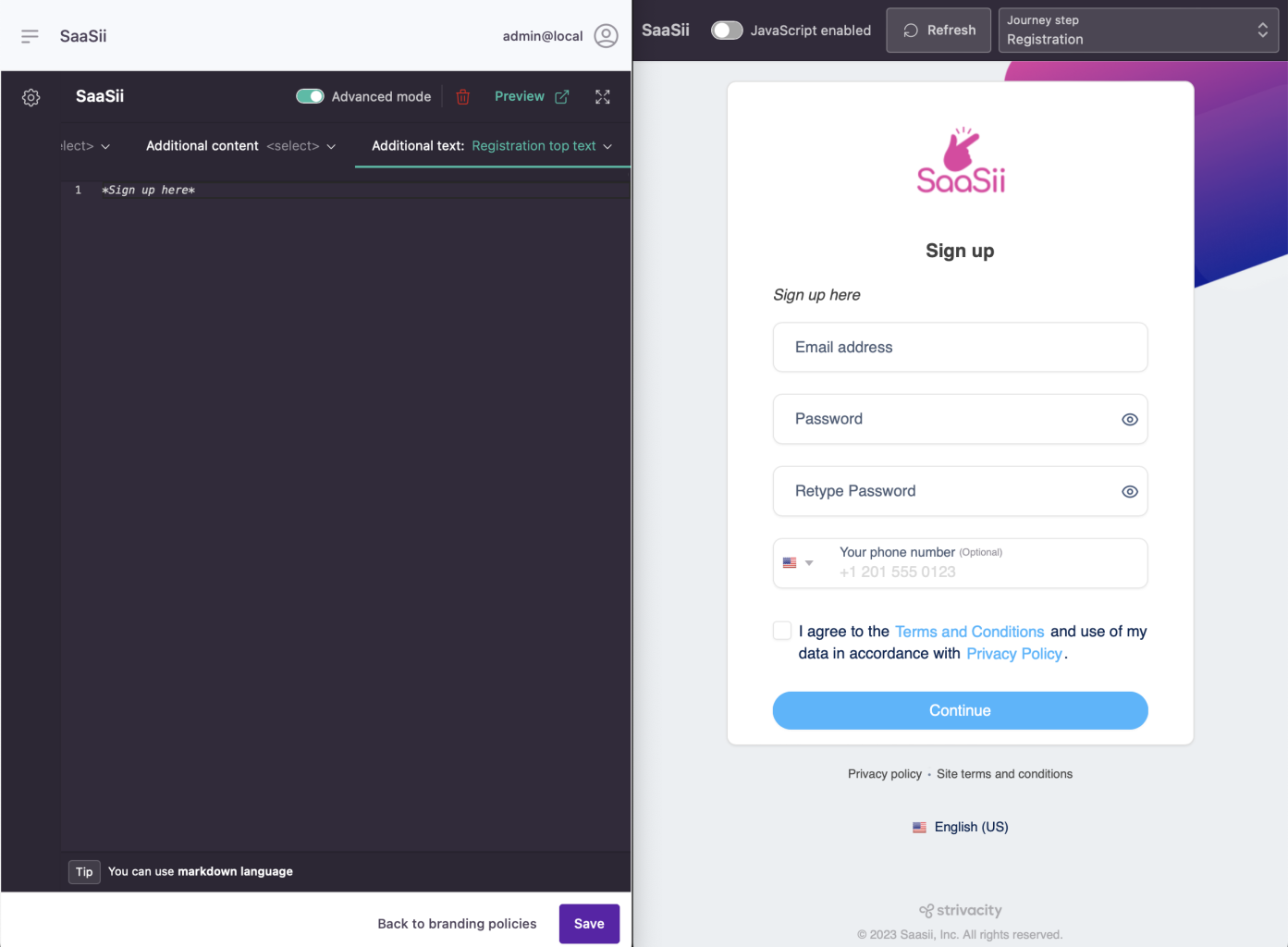
Additional text allows you to add your communications directly to the selected customer journey steps.

Registration journey with example additional text
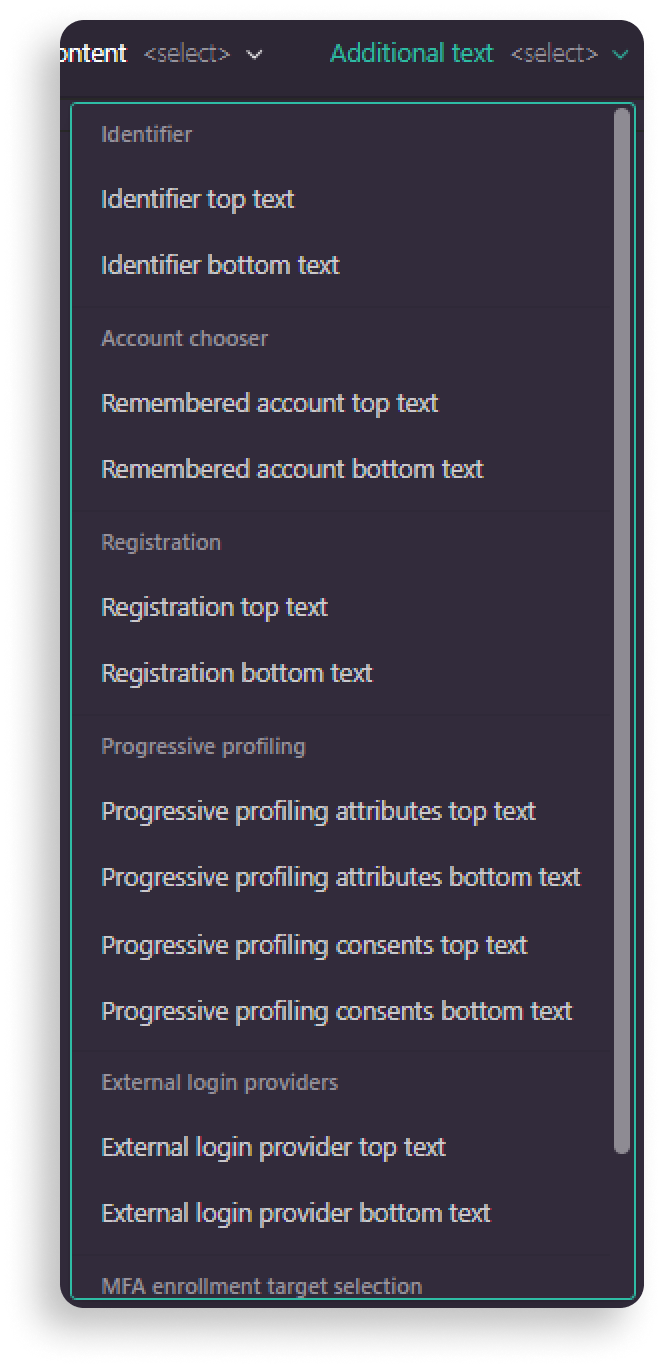
The list of communication input fields by journey step is available in the tab's drop-down:

Additional text fields
Each customer journey preview has different additional text fields that will update when you switch previews.
The text fields support basic Markdown syntax.
Code snippets
Code snippets are short, reusable pieces of code that you can quickly add to your branding customizations, helping you implement common functions without writing them from scratch.
How to use code snippets
- Start by logging into the Admin Console using an admin account.
- From the left-hand menu, select Policies > Branding.
- Switch on Advanced mode.
- Place your cursor where you want to add the code. On the right-hand side of the advanced editor, select Code snippets and choose from the list.
For example, the 'login selectors' snippet provides examples of CSS selectors for styling the login components. By using these selectors, you can easily customize the appearance of the login elements to match your brand’s visual identity. - Modify the snippet as needed to fit your specific requirements.
- Preview your changes to ensure everything works as expected.
Updated 16 days ago
