Date type
A date attribute allows a customer to easily enter a date manually or using a date picker.
Settings
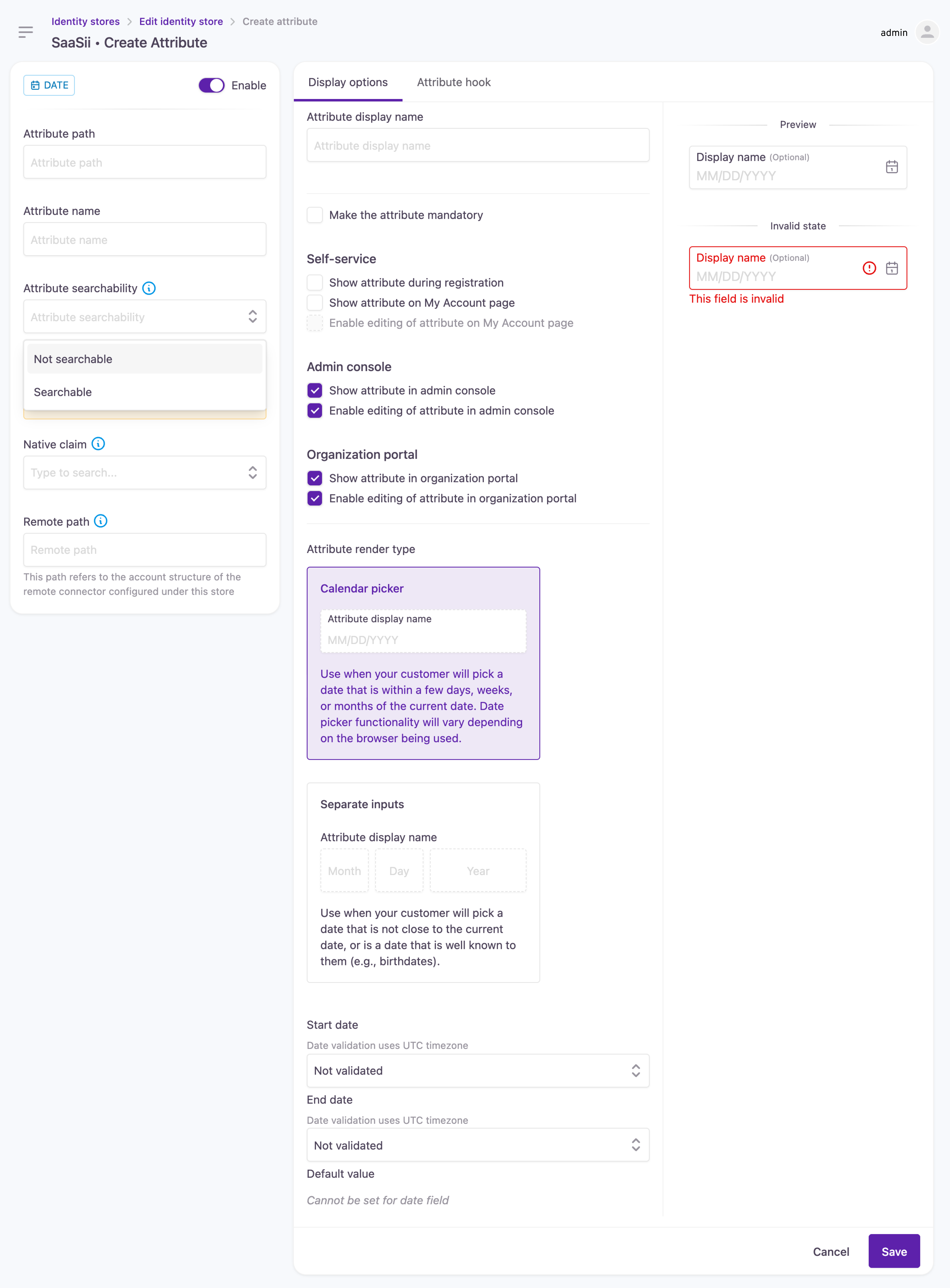
Example configuration in the Admin Console:
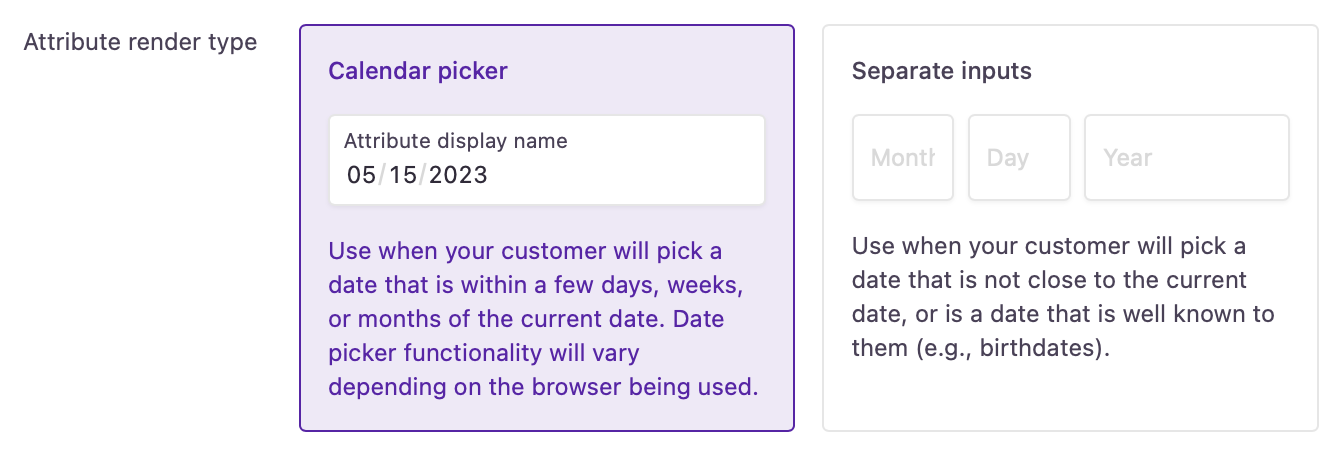
Calendar date picker

Date picker configuration for nearby dates
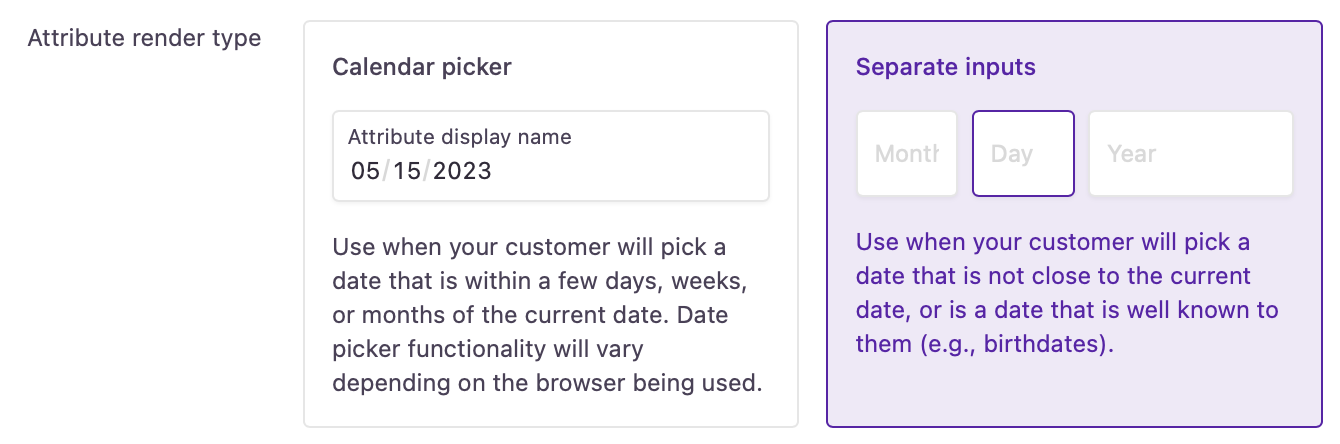
Separate input fields

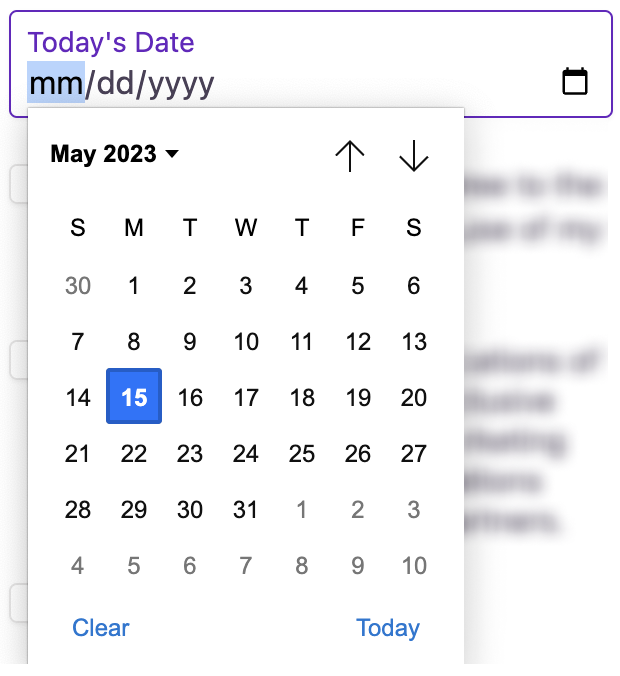
In the customer journey:
Calendar date picker

Calendar date picker in the customer journey
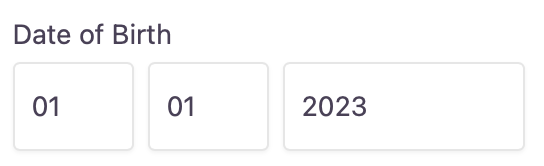
Separate input fields

Configure when creating the attribute
The following settings can only be changed until the attribute is added (saved for the first time) to the identity store. You will find these settings disabled when you return to edit existing attributes.
Attribute type: Defined when selecting the attribute type before any further settings are displayed.
Attribute path: The storage path that's created for the attribute in the Identity Store. Used in combination with the Attribute name to lead Lifecycle Event Hooks to the right place.
Attribute name: The name of the attribute in the Identity Store. Used in combination with the Attribute path to provide access for Lifecycle Event Hooks.
Attribute searchability: Custom attributes can be made searchable by setting up an indexing option.
You can add a maximum of 5 indexed attributes to an identity store. Indexing can't be revoked once added.
Configure any time (with caution)
We advise caution when managing account attributes: editing the identity store schema can have adverse effects on your customer experience.
Enable attribute: Switch the attribute on or off: if disabled,
- it will be hidden from self-service and the Admin Console
- it will not appear in the customer journey at a Pre-Progressive Profiling event
- customer data will not be mapped from social profiles
- customer data will not be available for Lifecycle Event Hooks
Claim settings
Name claim: This is the corresponding Native Claim that will govern this attribute. It obtains the related customer data from an external provider and maps the value to the attribute.
Display options
Attribute display name: The name of the input field is displayed for customers.
Make the attribute mandatory: Choose whether to make this attribute mandatory or not. If made mandatory, a customer has to enter a value at self-service registration or the next login.
Mandatory attributes are added to the login workflow with a progressive profiling step: customers are shown fields they need to fill out to continue their journey.
Adapt the default progressive profiling experience to your needs with the new Pre-Progressive Profiling event we've added to supported lifecycle events.
Show attribute during registration: Choose whether to display this attribute during self-service registration or not.
Show attribute in My Account: Choose whether to show this attribute in a customer's self-service account or an admin user's My Account portal.
Show attribute in Admin Console: Choose whether to display this attribute for the customer account at administrative account handling.
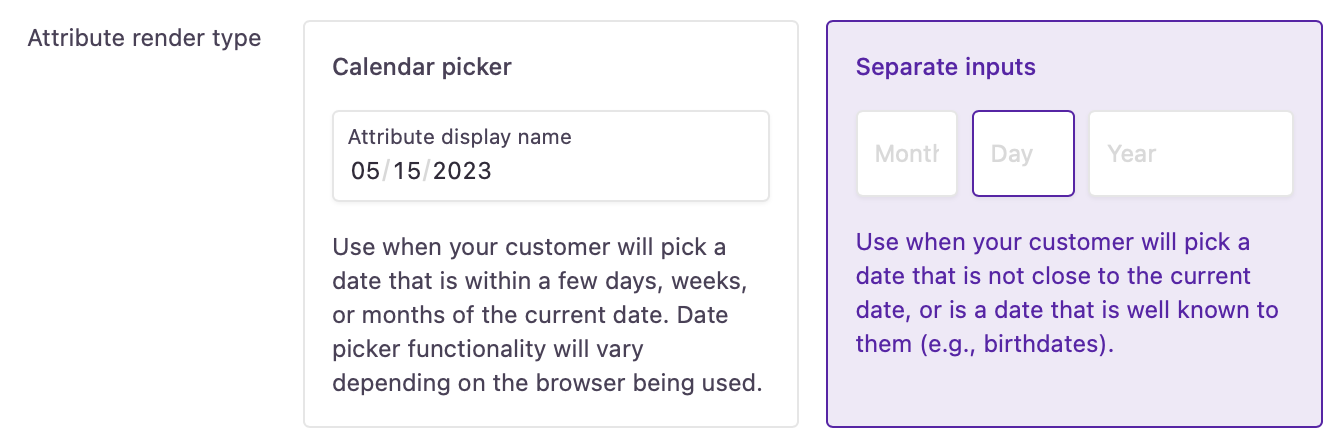
Attribute render type
You can adapt the date-picking experience to different contexts:
You can apply the calendar picker if customers need to put in a nearby date that's within the past year or coming up in the next one.

Calendar picker setting
Or you can opt for separate input fields if you're asking customers for a known date like birthdays, issue dates of documents, etc.

Separate input fields for entering a date
For separate date input fields, the numeric keypad is activated on mobile devices to make your customers' experience more seamless.
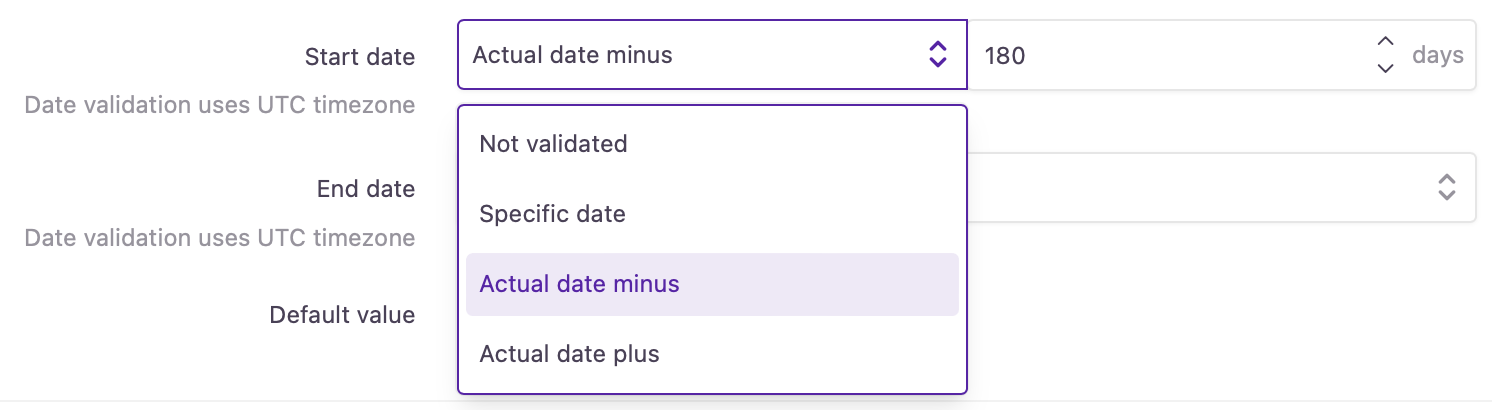
Start date: Define the first day that customers can pick. Customers can enter dates starting from the specified date.

Start date restriction options
In this example, customers can only pick dates within the last 180 days:

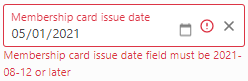
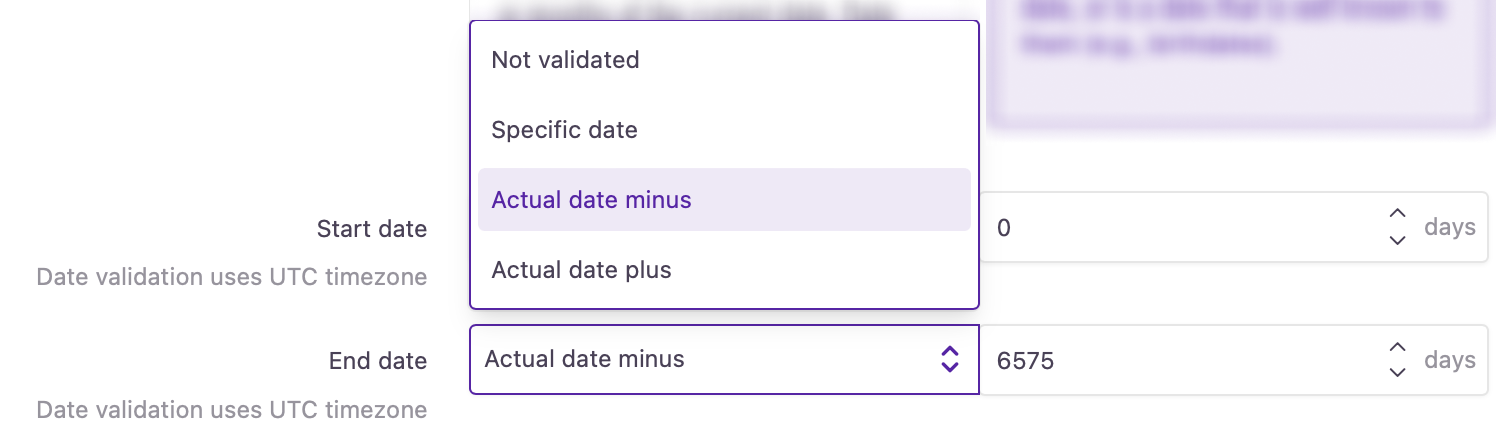
End date: Define the last day that customers can pick. Customers can enter dates up to the specified date.

In this example, customers can only enter dates that were over 18 years (approx. 6575 days) ago:

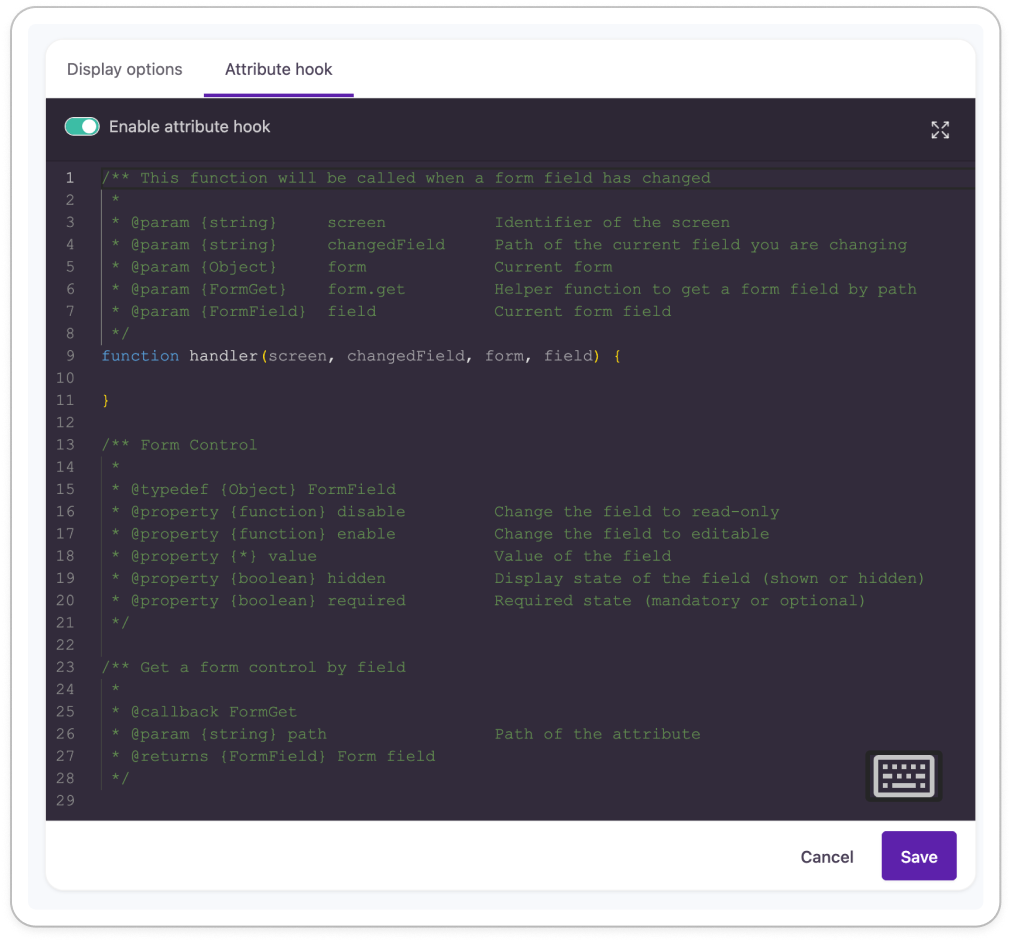
Enable attribute hook
This feature allows you to build dynamic customer forms by applying JavaScript to attributes. With our customizable code snippets, you can make attribute behavior conditional to the state or value of other attribute fields. You can specify which customer interaction will modify the visibility, selectability, default value, etc. of the attribute using the available JS parameters.

Attribute hook configuration panel
Updated about 1 year ago
