Facebook login setup
Setting up Social Login requires establishing a trusted relationship between Strivacity and Facebook.

There are two steps required to setup a your Strivacity instance to use Facebook as a social login provider:
Step 1: Configuring Facebook Login in Facebook for Developers
Step 2: Configuring Facebook Login in Strivacity
You will need the following information to complete this setup:
- Your Strivacity instance Address (required by Facebook and is easily available from Tenant Settings in the Admin Console)
- The URL to your organization's Privacy Policy (required by Facebook)
- The URL of your Web Site/Application's Terms of Use (required by Facebook)
Step 1: Configuring Facebook Login in Facebook for Developers
To set up and configure Facebook for use as a social login provider, follow these steps.
Ensure that you perform this step using your personal Facebook account and not a Facebook business account, otherwise Facebook will not allow you to create a Facebook application.
- Go to Facebook Developer (https://developers.facebook.com/) click Getting Started in the upper right-hand cover of the screen and log in using your existing Facebook account or create a new one
- Once you've logged in using your Facebook account, click 'My Apps' from in the upper right-hand corner of the screen
- Click on 'Create App' from the Facebook for Developers screen:

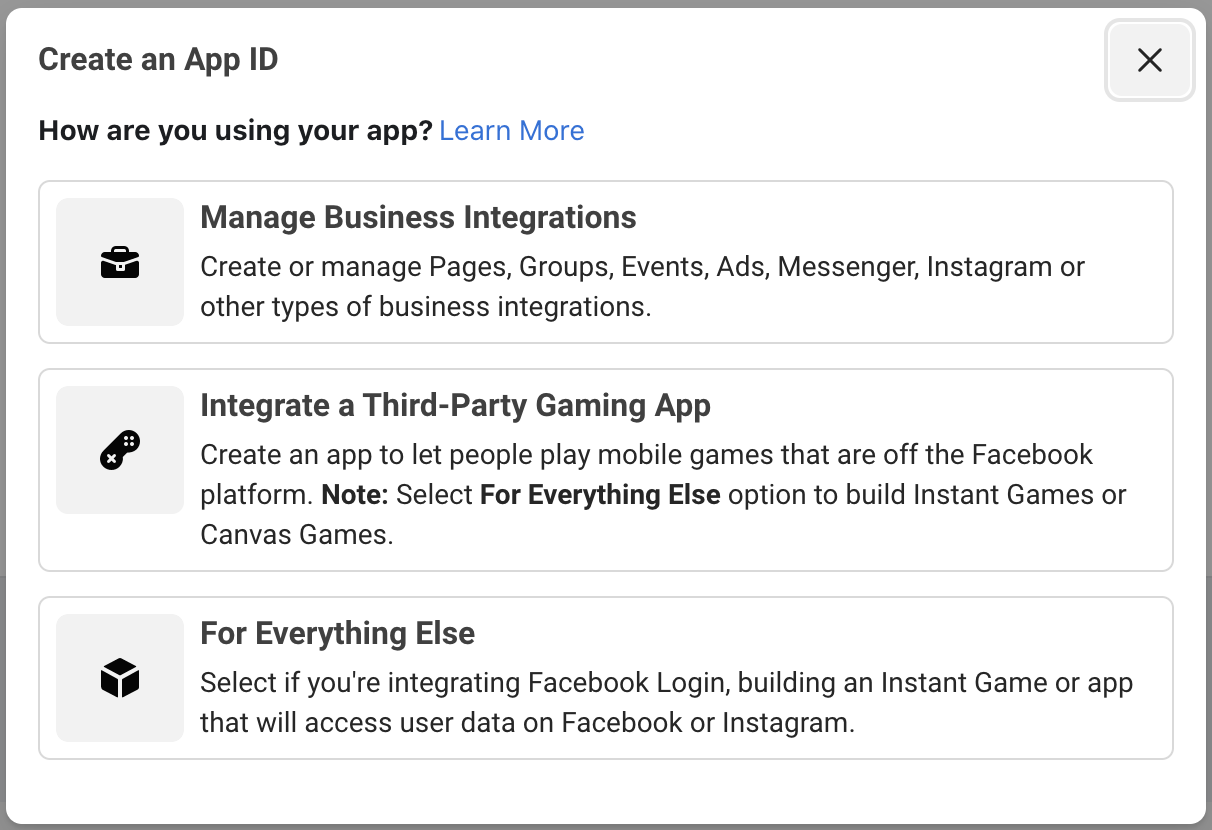
- Next, click For Everything Else from the Create an App ID menus as shown in the screenshot below:

- Next, enter an App Display Name and confirm your App Contact Email and Business Manager account information, as shown below. Once completed, click the Create App ID button.
.png)
- You may now be asked to complete a security check, then click Submit.
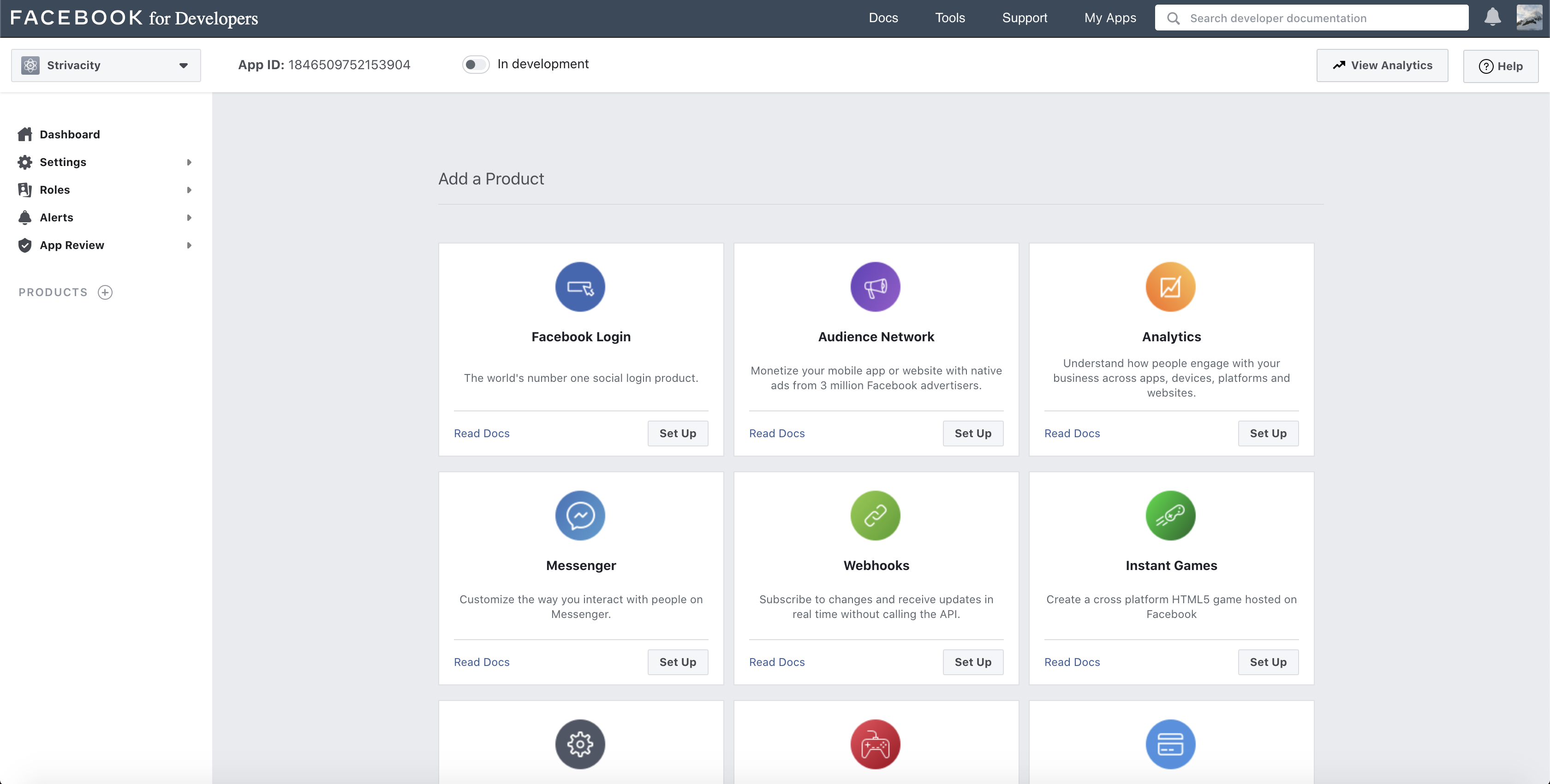
- The Application screen will now be displayed. Click Set Up from Facebook Login.

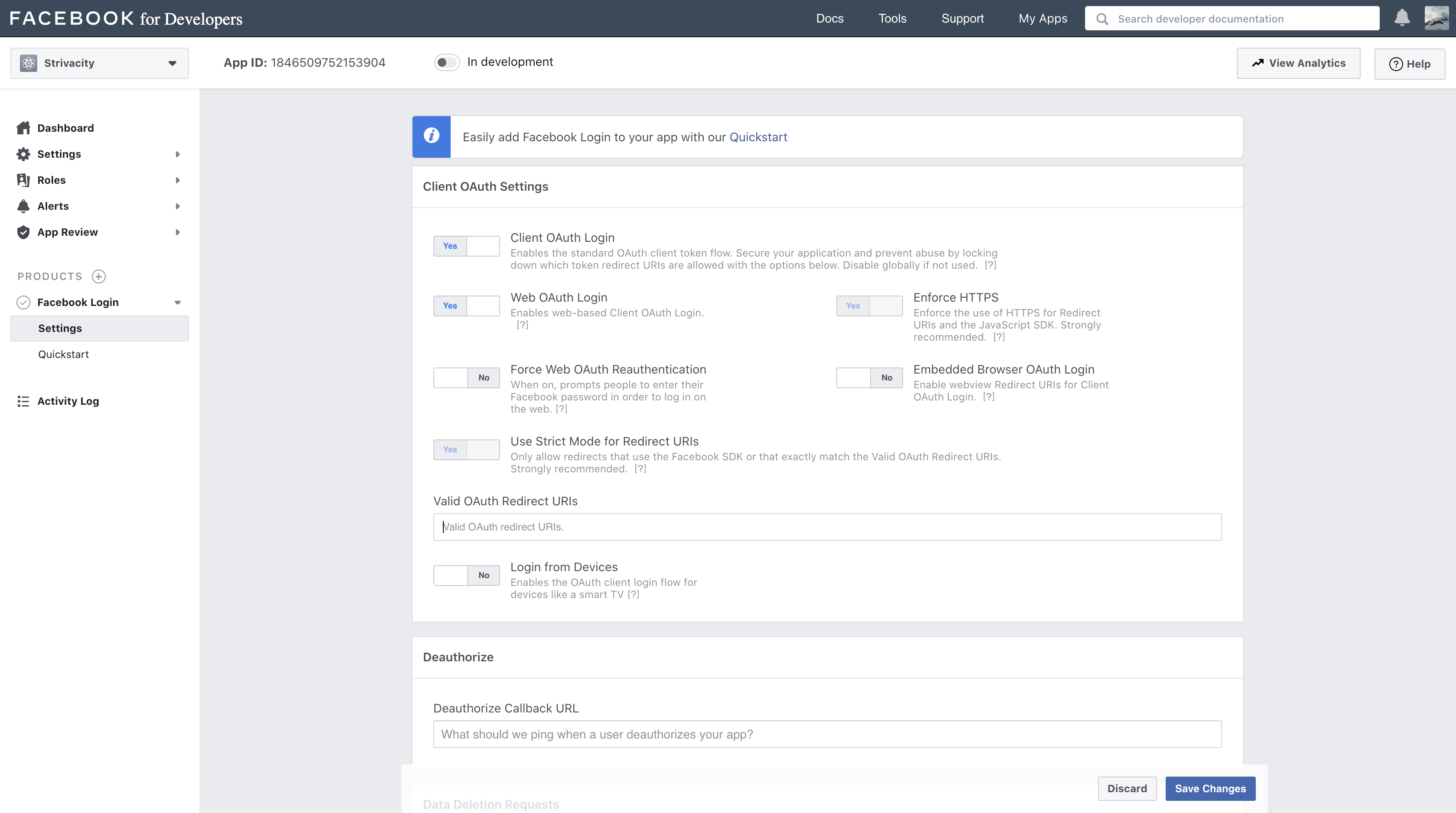
- From the left-hand menu, click PRODUCTS then Facebook Login then Settings
Configure the following options as shown below, and then click the Save Changes button.
| Setting | Value |
|---|---|
| Client OAuth Login | Yes |
| Web OAuth Login | Yes |
| Valid OAuth Redirect URIs | [The URI of your Strivacity instance]/provider/continue |

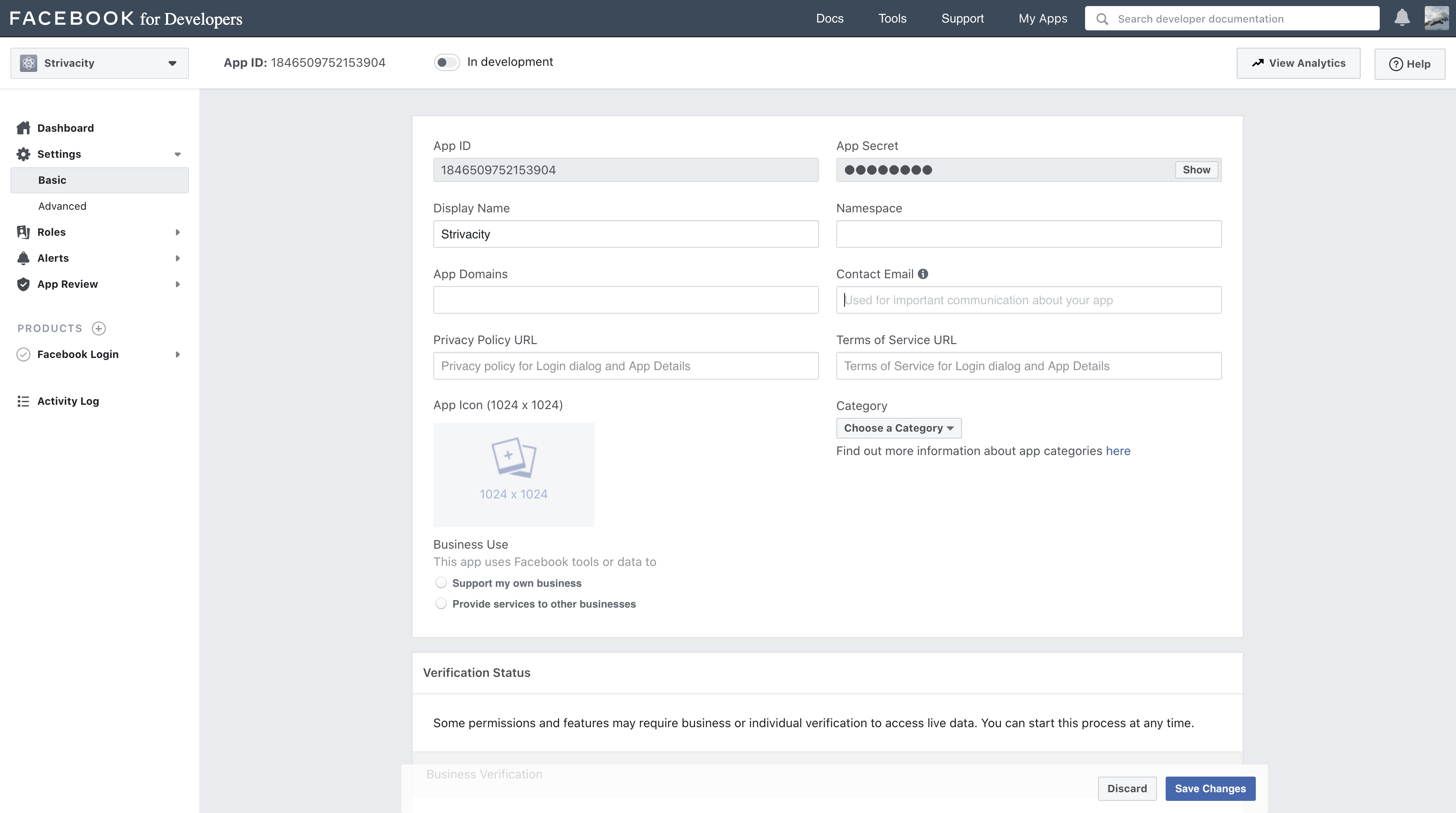
- From the left-hand menu, click Settings then Basic.

Configure the following options in the table below and then click the Save Changes button.
| Setting | Value |
|---|---|
| Application Status | Live |
| App Domains | Tenant Address |
| Privacy Policy URL | URL to your Privacy Policy |
| Category | Select the appropriate business category for your brand |
| Business Use | Support my own business |
- You will now need to copy and paste the App ID and App Secret values to the corresponding App ID and App Secret fields within the Facebook Login Provider setup in the Strivacity Admin Console. You can click the Save Button to finish the configuration for Facebook.
See Step 2 below for instructions on how to now set up Facebook as a social login provider within the Admin Console and complete the setup.
.png)
Step 2: Configuring Facebook Login in Strivacity
Following these steps will finalize your setup for using Facebook as a social login provider with Strivacity (and your application).
-
Start by logging into the Admin Console using an admin account
-
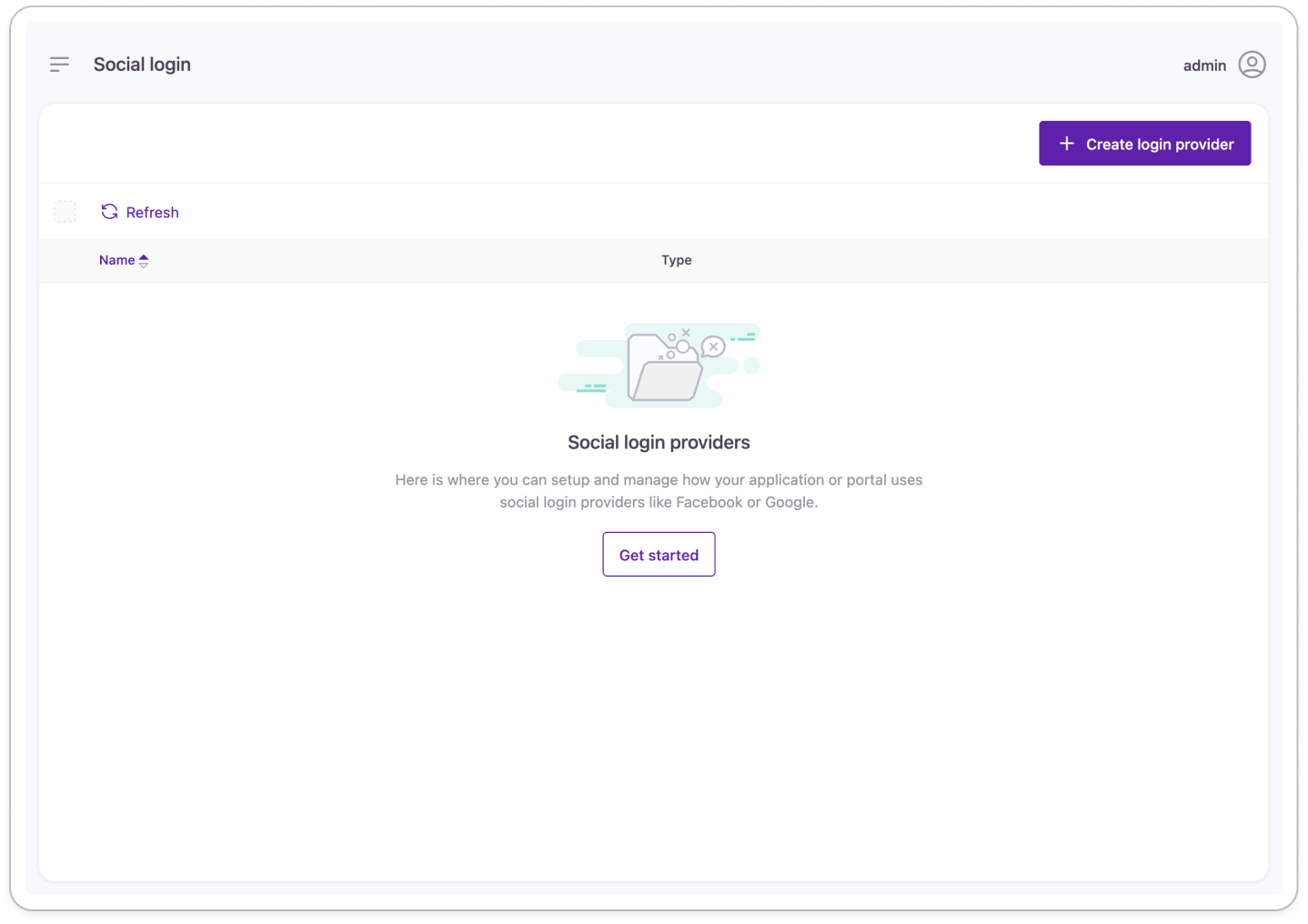
From the left-hand menu, select External Login, then Social Login
-
From the Social Login screen, click the + Create Provider button from the top right-hand corner as shown below:

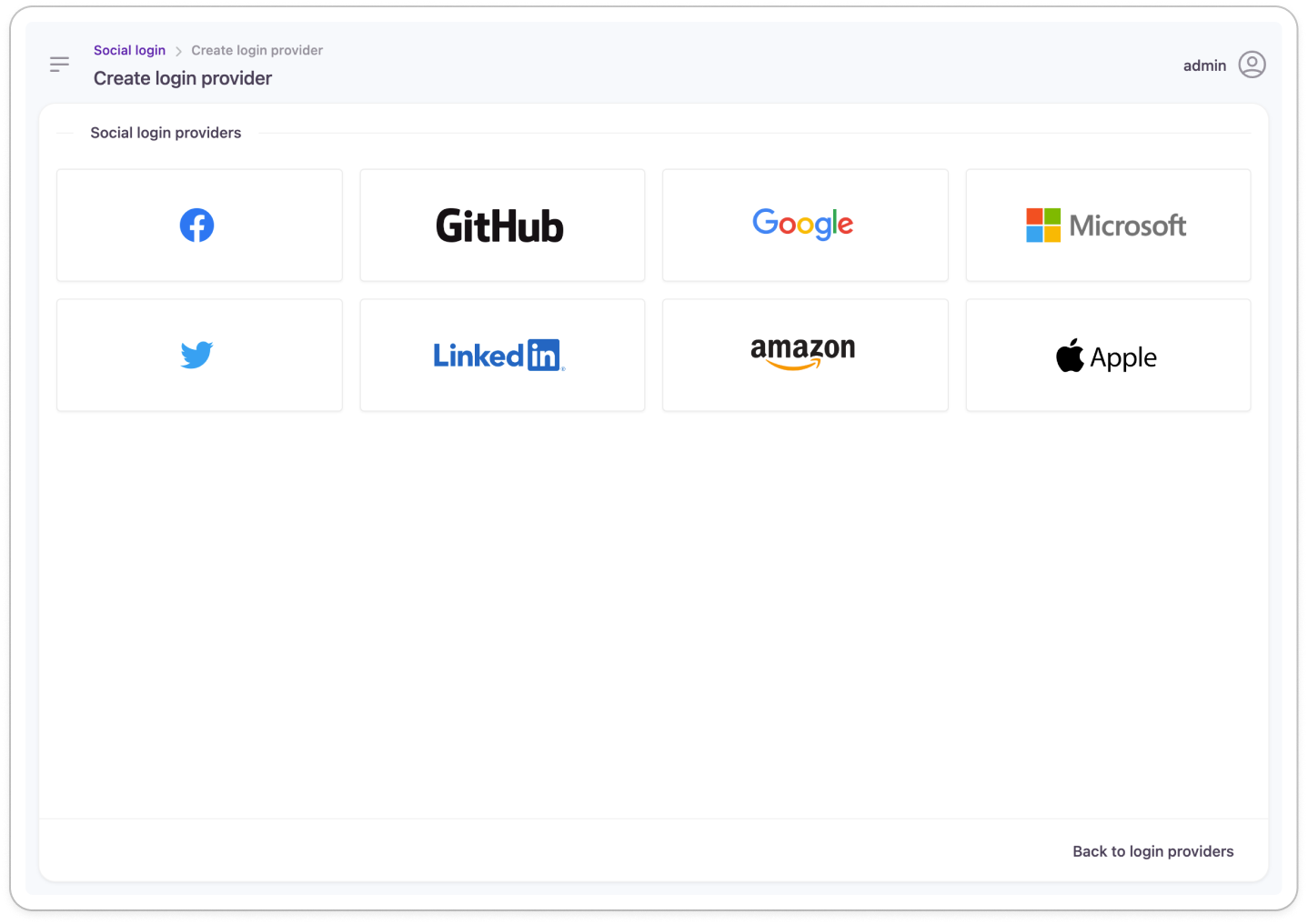
- From the Create Social Login Provider screen click the Facebook icon as shown below:

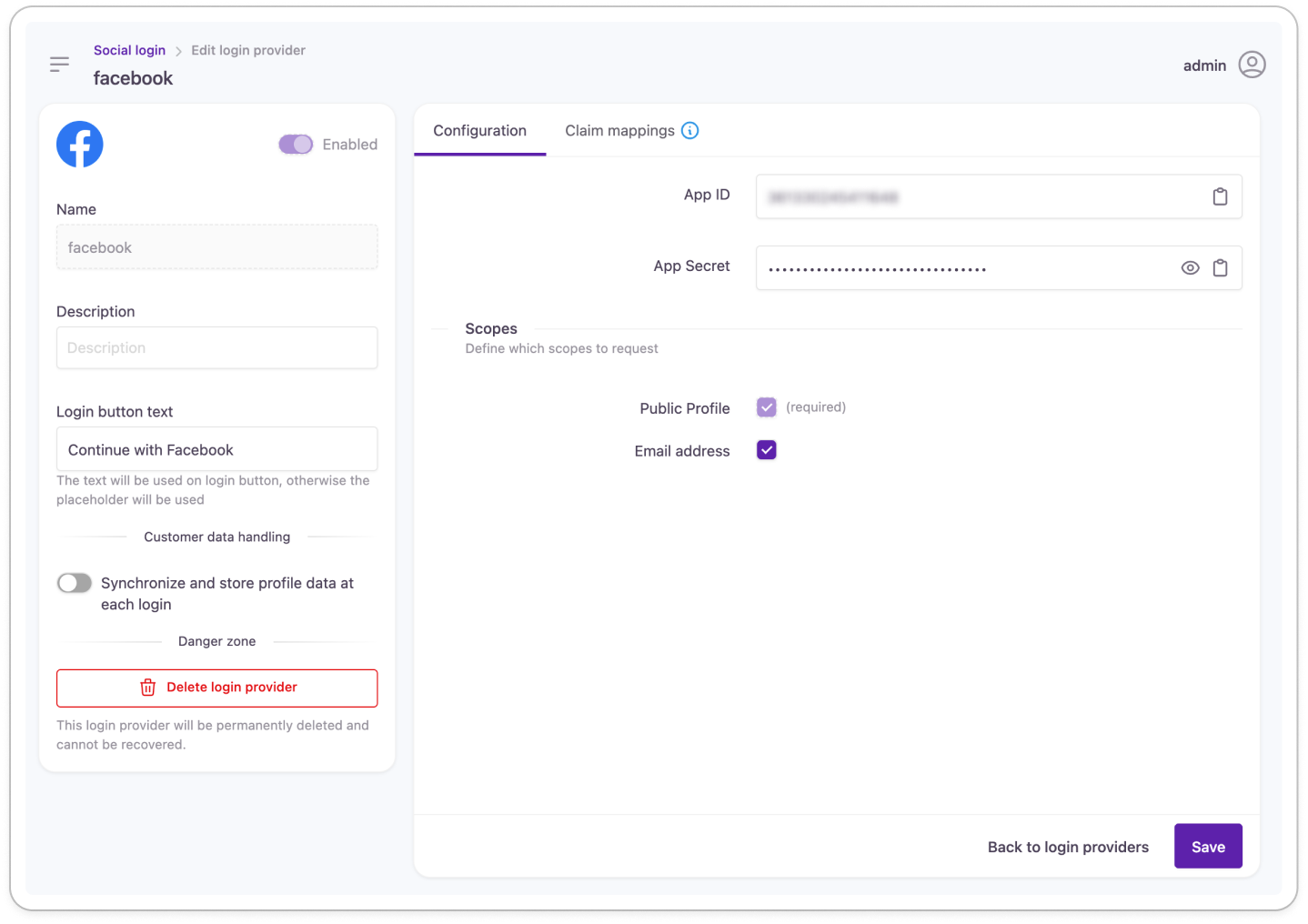
- The Create Facebook Login Provider screen will now be displayed as shown below:

- Next, copy the ClientID and Client Secret from the Facebook for Developers Step 10, above and paste the respective values into the Client ID and Client Secret fields.
Strivacity will use the Facebook Basic Profile and Email Address attributes of the customer's profile. If you choose to synchronize and store this social profile data at each login, then v will retrieve and store this information which will be visible to the customer in the My Account page, and to any Strivacity Admins when managing the customer identity.
Updated over 1 year ago
