Admin branding
Learn how to use your own brand's logo and color scheme with Strivacity's admin console.
Set Up Branding For the Admin Console
-
Log into the Admin Console using an admin account.
-
From the left-hand menu select Instance Configuration > Admin policies > Branding.
-
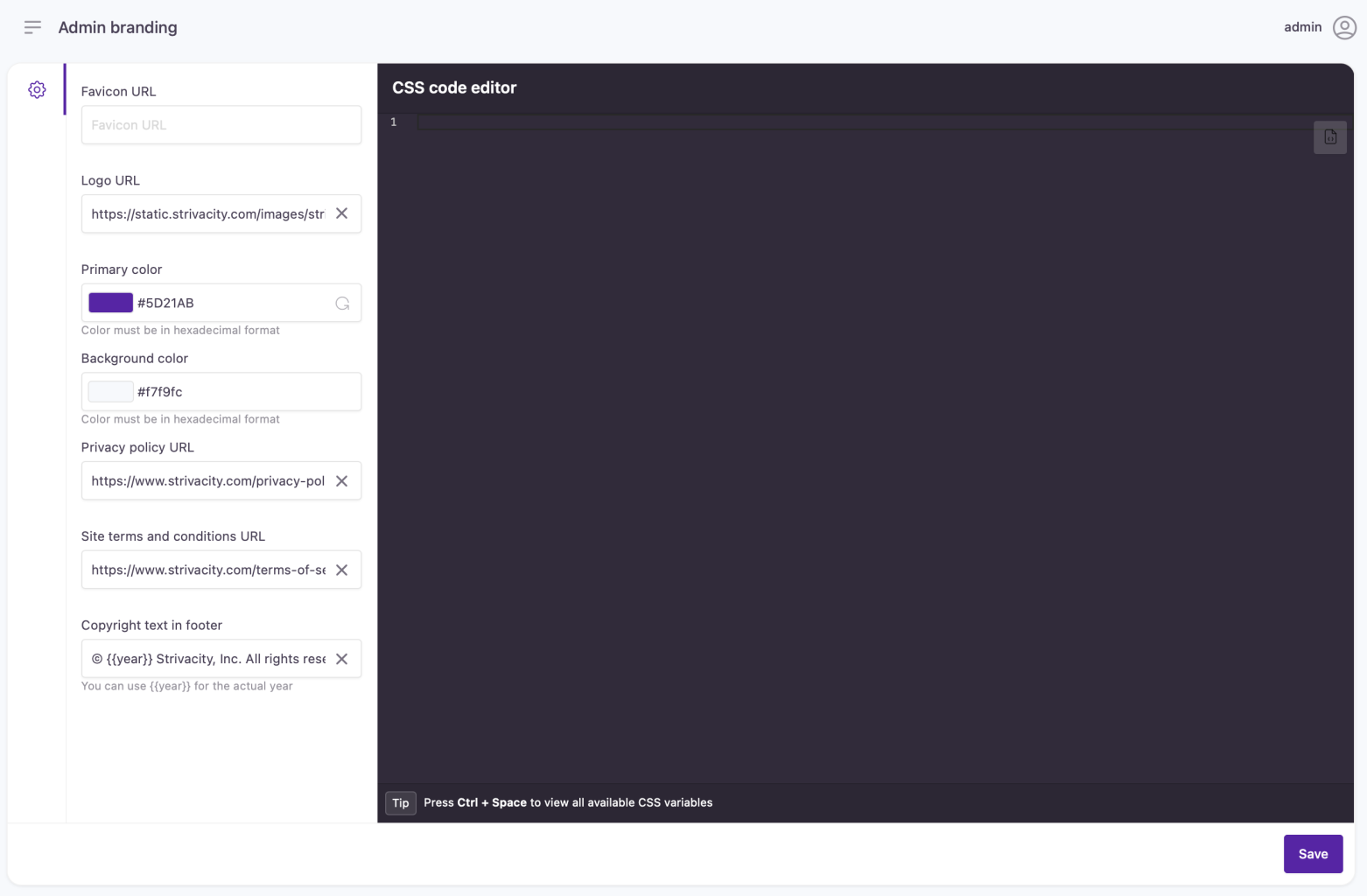
You'll see that there are several options available as shown in the screenshot below.

The following table contains an overview of the available options:
| Option | Description |
|---|---|
| Favicon URL | Add a URL that points to the favicon you'd like to use for this brand policy |
| Logo URL | Specify an Internet-accessible location. The image file format must be an SVG or PNG with a minimum height of 75px and a maximum height of 100px. |
| Primary Color | The Primary Color must be defined in hexadecimal format. |
| Background Color | The Background Color must be defined in hexadecimal format. |
| Privacy Policy URL | Customize the URL behind the privacy policy link displayed on the admin console. |
| Site Terms and Conditions URL | Customize the URL behind the site terms and conditions link displayed on the admin console. |
| Copyright Text in Footer | Change the text displayed as the copyright information on the admin console. |
Content-type header format
Logo and favicon display has a safeguard in place that makes sure the browser only accepts image responses from the source URLs and not some malicious JS code. In order to display your images, the content-type header of your service that hosts the brand logo and favicon must contain at least one of the following formats:
image/pngimage/jpgimage/svg+xml
- Once you selected your desired logo and color scheme, click 'Save' at the bottom of the page. Any changes will be applied and will be immediately visible at the login, the My Account page, and the admin console menu.
Updated over 1 year ago
