Using your own brand, logos, and color schemes
Learn how to rebrand your Strivacity instance to use your own logo and color scheme for each application.
Establishing a consistent and recognizable brand is essential when shaping how your customers experience your services. Every detail—from layout to color—plays a role in building a cohesive brand identity.
Strivacity’s branding support for applications lets you apply your visual style efficiently, helping ensure that your services reflect your brand.
Using the integrated branding policy editor, you can customize layout elements, upload your logo, apply your brand colors, and include messaging that aligns with your voice—allowing your customer journeys to stay on-brand across all applications.
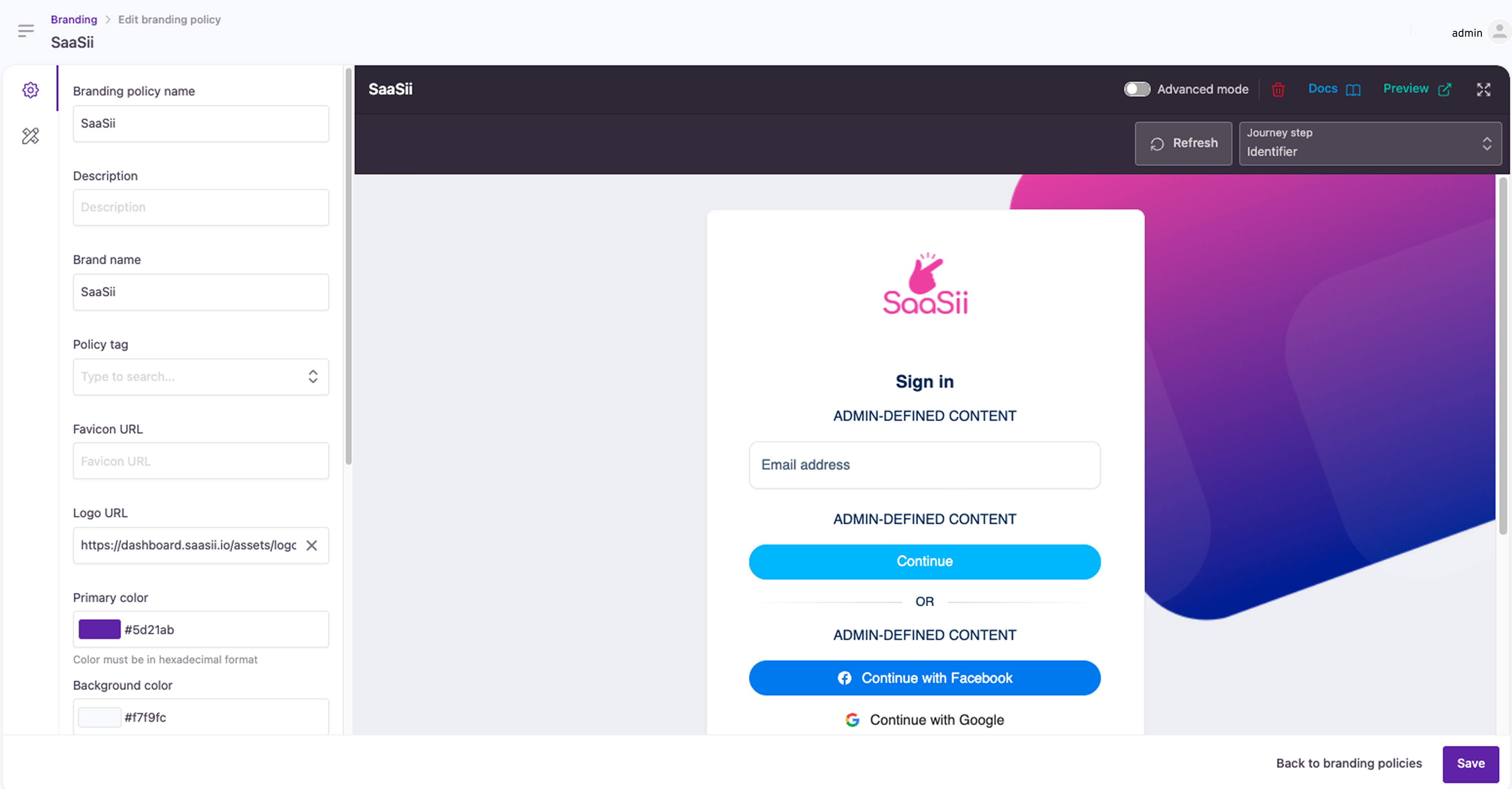
Branding policy editor
The branding policy editor is a safe sandbox environment where you can preview and fine-tune how your brand is applied to customer-facing experiences before it's assigned to an application.
With the editor, you can:
- Customize the layout of sign-in and self-service experiences using HTML and CSS.
- Add communications to individual steps in the customer journey.
- Include scripts to enhance functionality across sign-in and self-service screens.

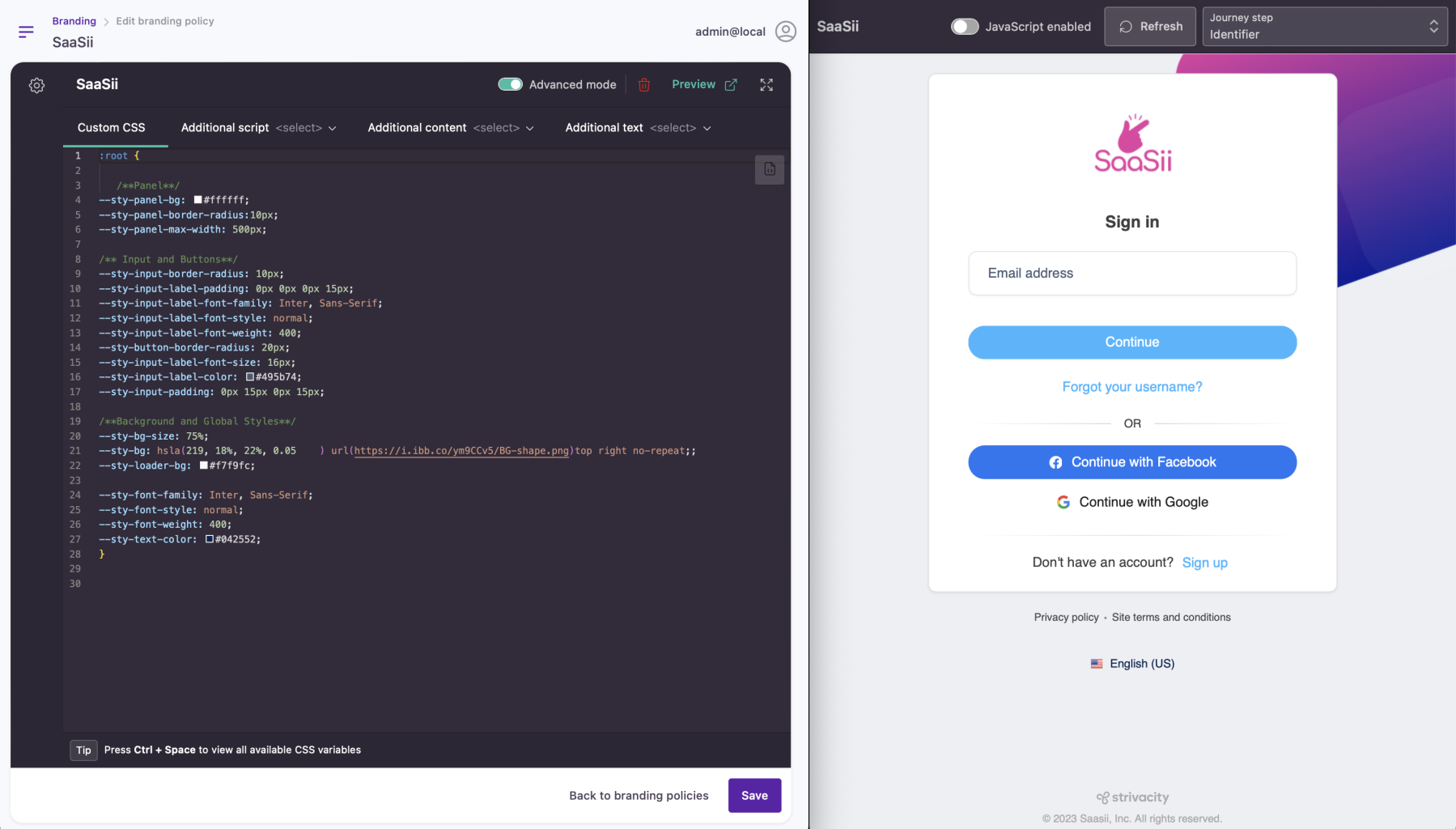
Branding policy editor full-screen view
You can find out more about the functionality of the branding policy editor on the next page.
Preview
You can make sure your application looks exactly how you want it to be. The branding policy editor lets you try out your CSS, HTML, and scripts before going live with your branding. Preview options that display the different stages of the customer journey are just a click away in the preview drop-down.
Since branding policies can apply to multiple applications, branding policy editor content (e.g. which input fields, social login buttons, etc., appear) is sample content with your brand-specific changes displayed.

MFA enrollment preview with example CSS
You can learn more about preview options at the link.
Learn how to:
Updated 10 months ago
