GitHub login setup
Setting up Social Login requires establishing a trusted relationship between Strivacity and GitHub.

Step 1: Configuring a GitHub App in the GitHub Console
To set up Github Sign for use as a social login provider, follow these steps.
- Begin by logging into your GitHub profile, click on the Profile icon, and then click Settings.
Now click Developer Settings, as shown in the screenshot below:
.png)
- Next, from within Developer Settings, click New GitHub App from the top right-hand corner as shown below:
.png)
- Within the Register new GitHub App screen, complete the following information as shown in the table below:
| Setting | Value |
|---|---|
| GitHub App name | The name of your GitHub Application |
| Description | The description that is displayed to the users of your GitHub Application |
| Homepage URL | This is the URL of your Strivacity instance |
| User authorization callback URL | The full URL to redirect to after a user authorizes an installation. This will be: [The URI of your Strivacity instance]/provider/continue |
| Webhook: Active | Deactivate the Webhook Active option |
-
Next, click Create GitHub App at the bottom of the screen (without changing any other options).
-
Now click on Generate a new client secret, as shown below:
.png)
Step 2: Configuring GitHub sign-in within Strivacity
Following these steps will finalize your setup for using Github Sign-in as a social login provider with Strivacity (and your application).
-
Start by logging into the Admin Console using an admin account
-
From the left-hand menu, select Identities, then Social Login
-
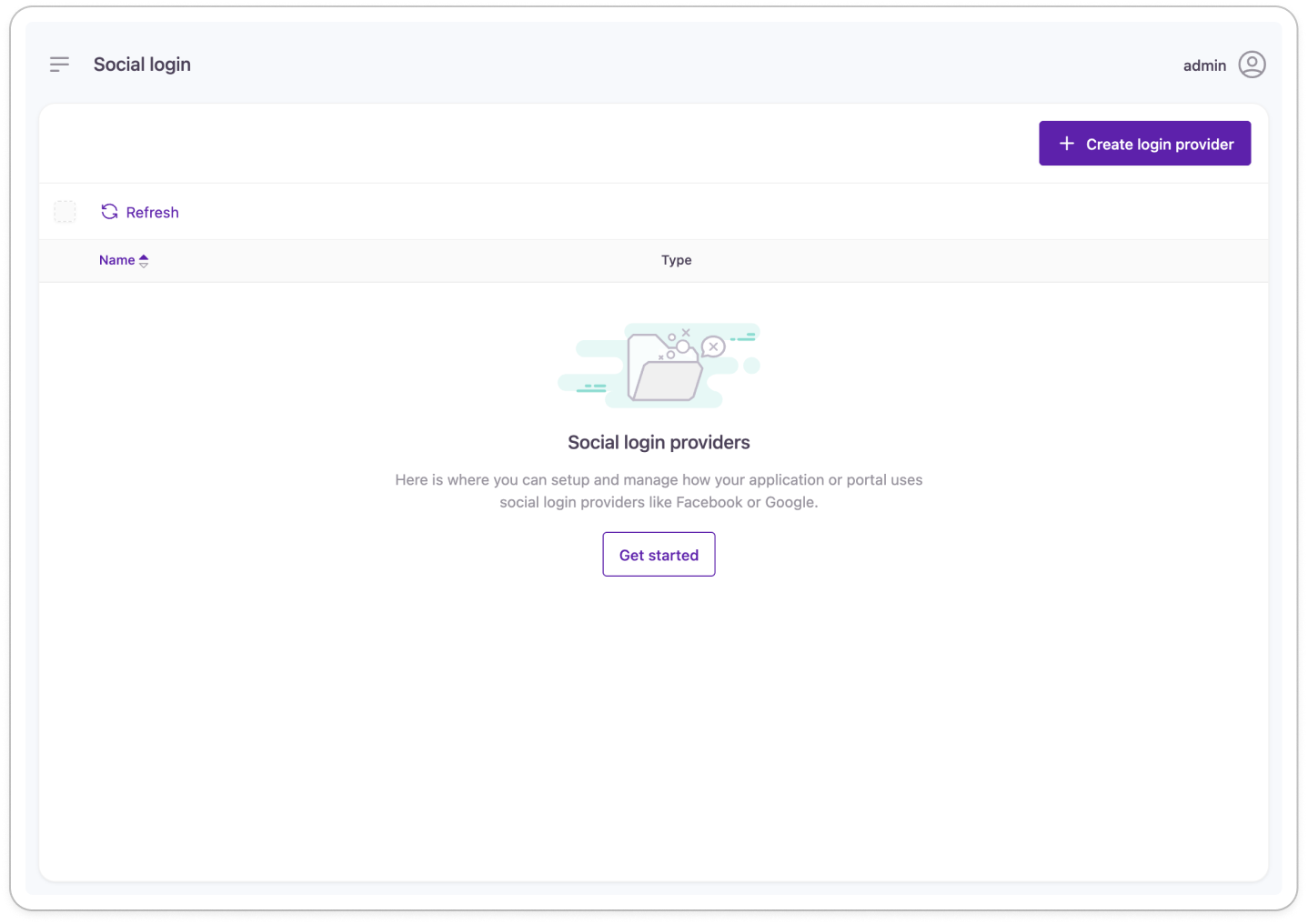
From the Social Login screen, click the + Create Provider button from the top right-hand corner as shown below:

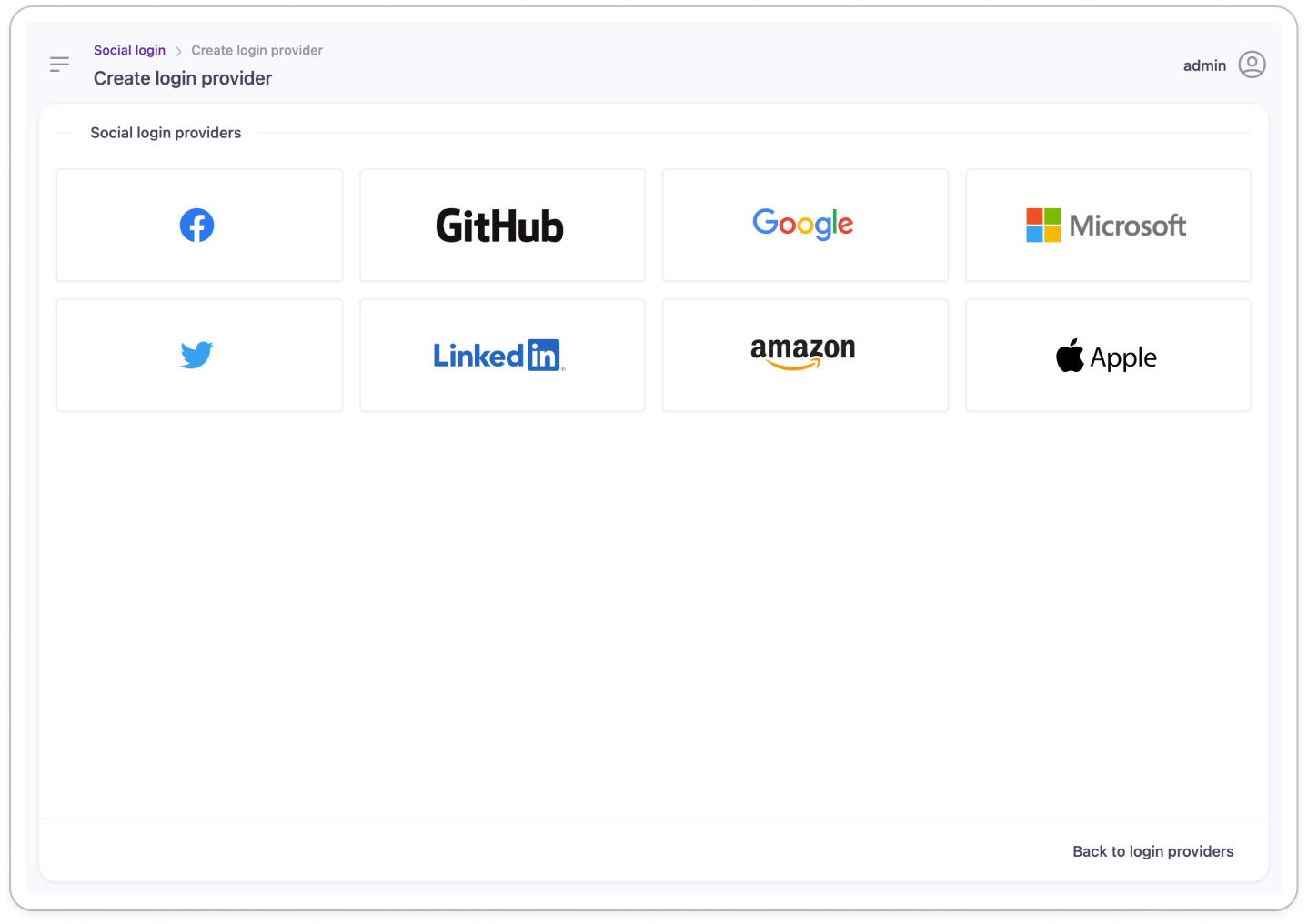
- From the Create Social Login Provider screen click the GitHub icon as shown below:

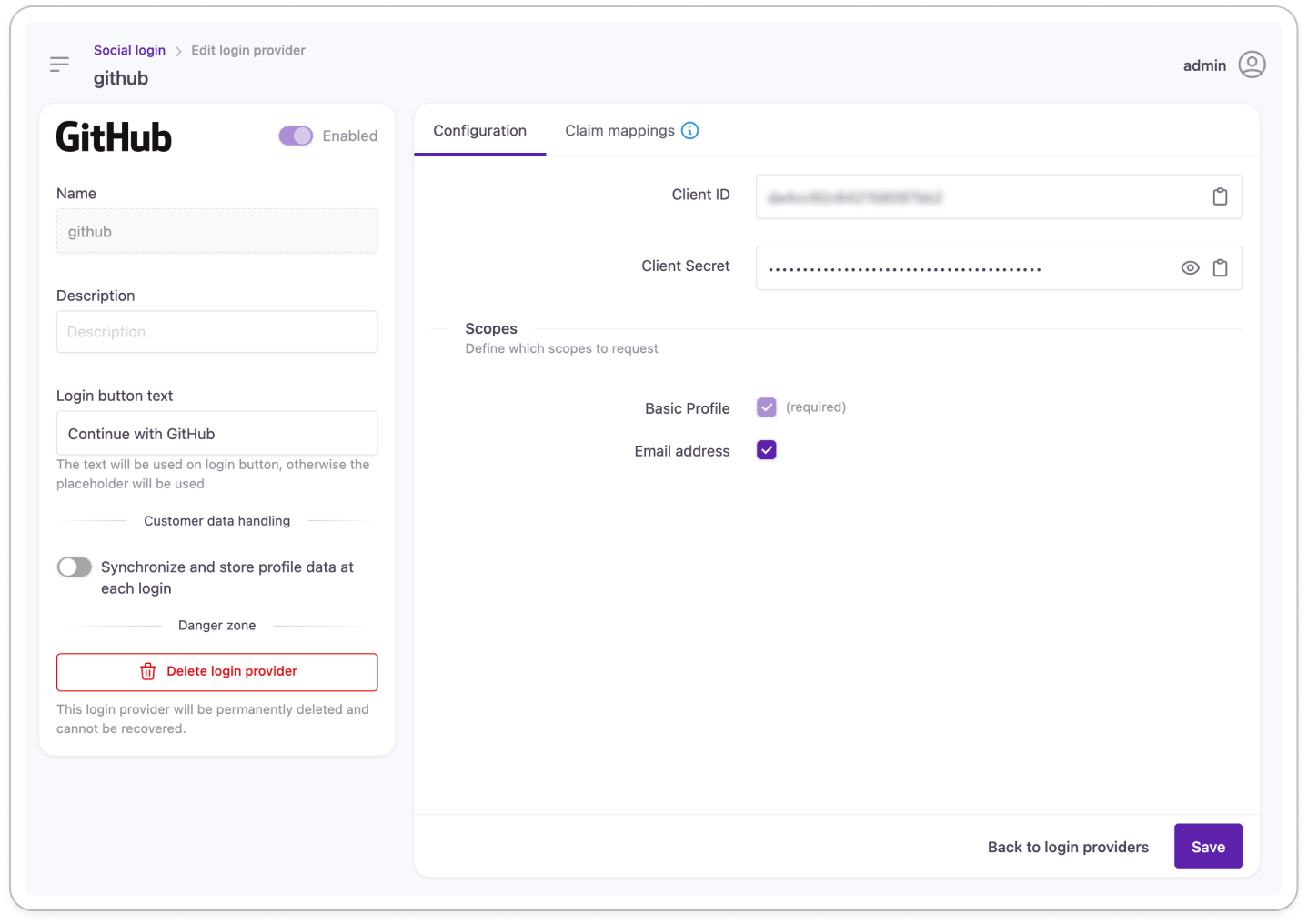
- The Create Github Login Provider screen will now be displayed as shown below:

- Next, copy the ClientID and Client Secret from the GitHub App Configuration - Step 5 as detailed above, and paste the respective values into the Client ID and Client Secret fields.
Strivacity can use the GitHub Basic Profile and Email Address Profile attributes of the customer's profile.
If you choose to synchronize and store this social profile data at each login, then Strivacity will retrieve and store this information which will be visible to the customer in the My Account page, and to any Strivacity Admins when managing the customer identity.
Updated 6 months ago
