Using the IDE
Learn about all of the functions of Strivacity's integrated development environment (IDE) to quickly develop and test code snippets for enterprise integration with your existing home grown or third-party applications.
Main IDE screen
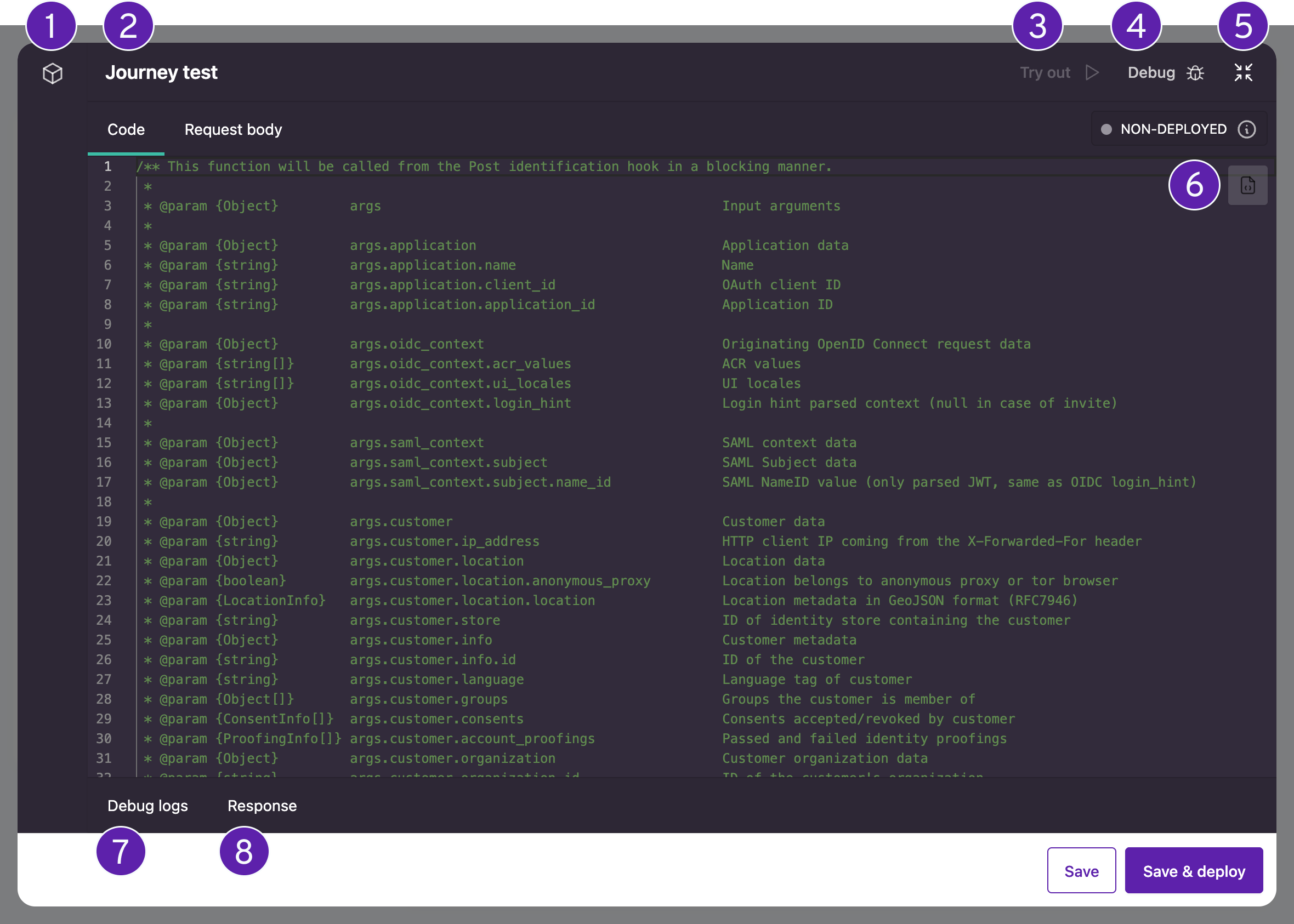
The below screen and table describe the various elements and functions of the main IDE screen:

| IDE Element | Name | Description |
|---|---|---|
| 1 | Settings menu | Displays the IDE settings for this function. Here you can manage dependencies from the NPM registry (https://www.npmjs.com). |
| 2 | Hook Name | Displays the name of the current event hook that you are working with. |
| 3 | Try Out | This triggers the event hook to execute as if it were being triggered during the actual event. You can use this for testing purposes to ensure that your code snippet is working correctly. |
| 4 | Debug Mode | Toggling Debug Mode allows you to use the Try Out feature. In real time, you can see log output from the event hook as it executes. |
| 5 | Toggle Screen Size | Toggles the IDE view between windowed to full screen. |
| 6 | Code Snippets | Displays a list of pre-written code snippets to perform specific functions or tasks. |
| 7 | Debug Logs | When Debug Mode is enabled, log output from the event hook is visible in the Debug Logs window. |
| 8 | Response | Shows the results of the call after using the 'Try Out' feature. |
Code snippets
Code snippets are short, reusable pieces of code you can quickly add to your event hooks. Instead of writing code from scratch, this feature allows you to just drop in a snippet and tweak it as needed. Using the available snippets also ensures your code follows best practices and serves as a guide on how to implement common tasks.
How to use code snippets
- Start by logging into the Admin Console using an admin account.
- From the left-hand menu, select Lifecycle event hooks.
- You will see a listing of all your already created event hooks. If you want to add a new one, select +Create lifecycle event hook.
- In the IDE, place your cursor where you need the code, select Code snippets, and choose from the list. For example, the 'after identification screen' snippet allows you to display a custom screen right after the user completes the identification step.
Depending on what kind of event hook you initially selected, different types of code snippets will be available that work in that context. - Adjust the snippet to fit your specific needs.
- Run your hook to make sure everything works as expected. To do so, toggle Debug mode and select the Try out option.
Updated 10 months ago
