Lifecycle event hooks
Learn how to setup and use Lifecycle Event Hooks to integrate your customer-facing applications with any other homegrown systems or third-party products that you may own, such as CRM or Marketing Hubs
Strivacity Lifecycle Event Hooks (LEH) provide a method to integrate your customer-facing applications with homegrown systems and third-party products.
Lifecycle Event Hooks can be used in many different ways. Some of the more common use cases involve customizing registration, updating or fetching data from remote systems such as CRMs during certain lifecycle events, or alerting third-party systems on specific events of interest, such as:
- Deep customization of registration: Brands often require extensive customization of the registration process. Information from external systems, such as CRMs, may be required to keep multiple disparate databases in sync. Often, a brand will pull this in during a pre-registration hook to allow it to be submitted during the registration process. New or additional information can be easily synchronized back to an external system in real-time.
- Customer data synchronization: Brands may require keeping disparate customer databases in sync, such as the customer identity store and a remote CRM system. Customer Lifecycle Event Hooks can be used to dispatch information about events of interest to these remote systems.
- Alerting: Brands may desire to be alerted when an event of interest occurs, such as a password reset request.
- Consume and use threat information: Insert threat detection and mitigation into any point in the customer lifecycle, giving security teams highly contextual alerting when threats are detected. Existing threat information can be used to make risk analysis decisions.
An actual Lifecycle Event Hook is a brand-provided snippet of JavaScript code that executes at predefined points in a customer's lifecycle, such as registration, login, consent opt-in or out, or account deletion. A full listing of events and how they can be used is provided below. All snippet code executes within the context of the Strivacity platform in a safe and secure sandboxed environment. Two modes are supported:
- Synchronous: Control is transferred to the script for execution. Upon completion, control is returned to Strivacity's normal workflow execution.
- Asynchronous: The script is executed but control is not transferred, and Strivacity continues on with its normal workflow execution.
Plugin library
Plugins make publishing lifecycle event hooks easy.
The plugin library provides you with hook templates for common use cases. Event hook templates are off-the-shelf integration and advanced capability packages that you can customize for your own needs and add to your applications.

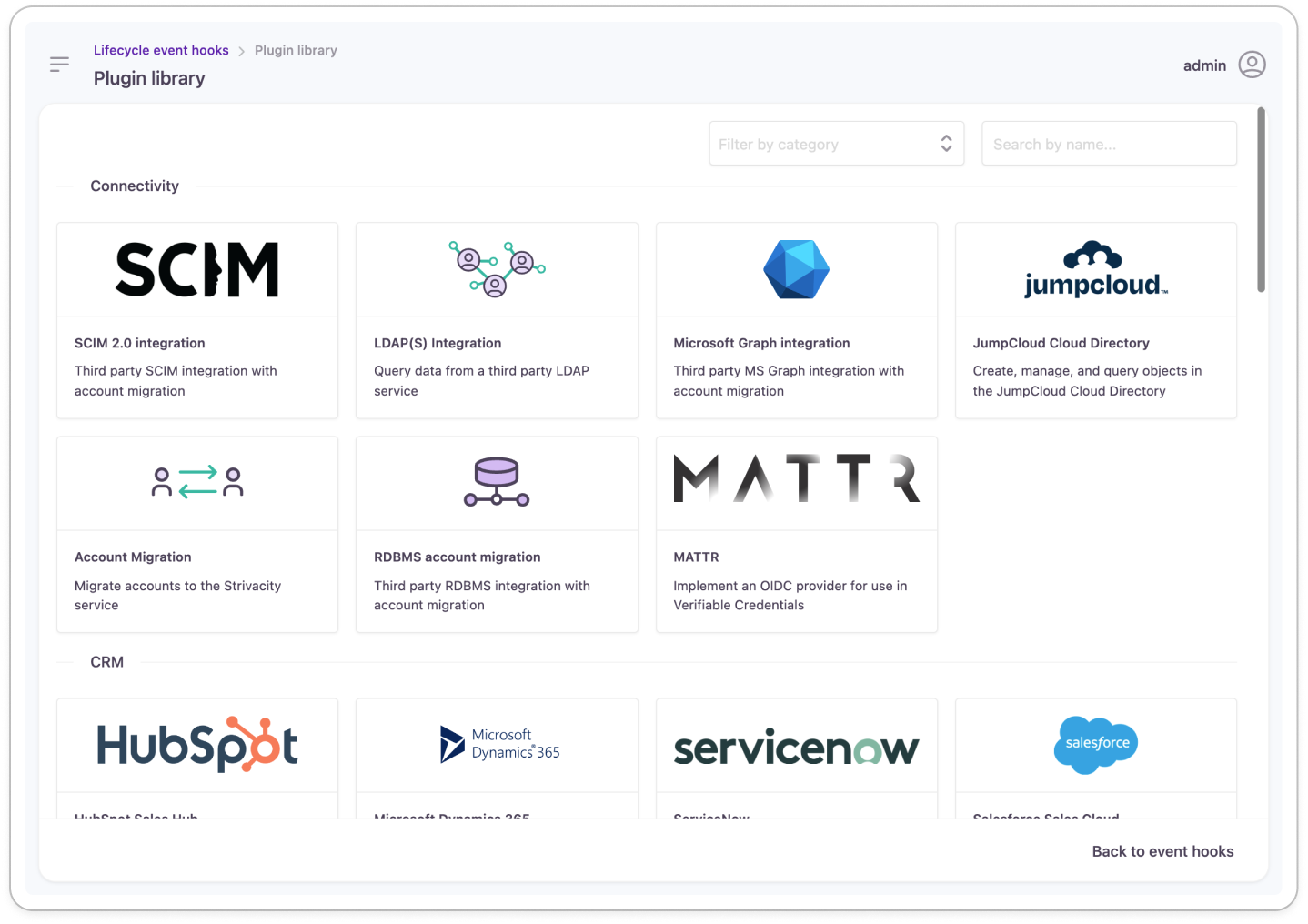
Plugin library preview
The template packages come with all the necessary dependencies set up. Their point-of-entry into the customer lifecycle is also configured, so you don’t have to think about selecting the right event hook type:

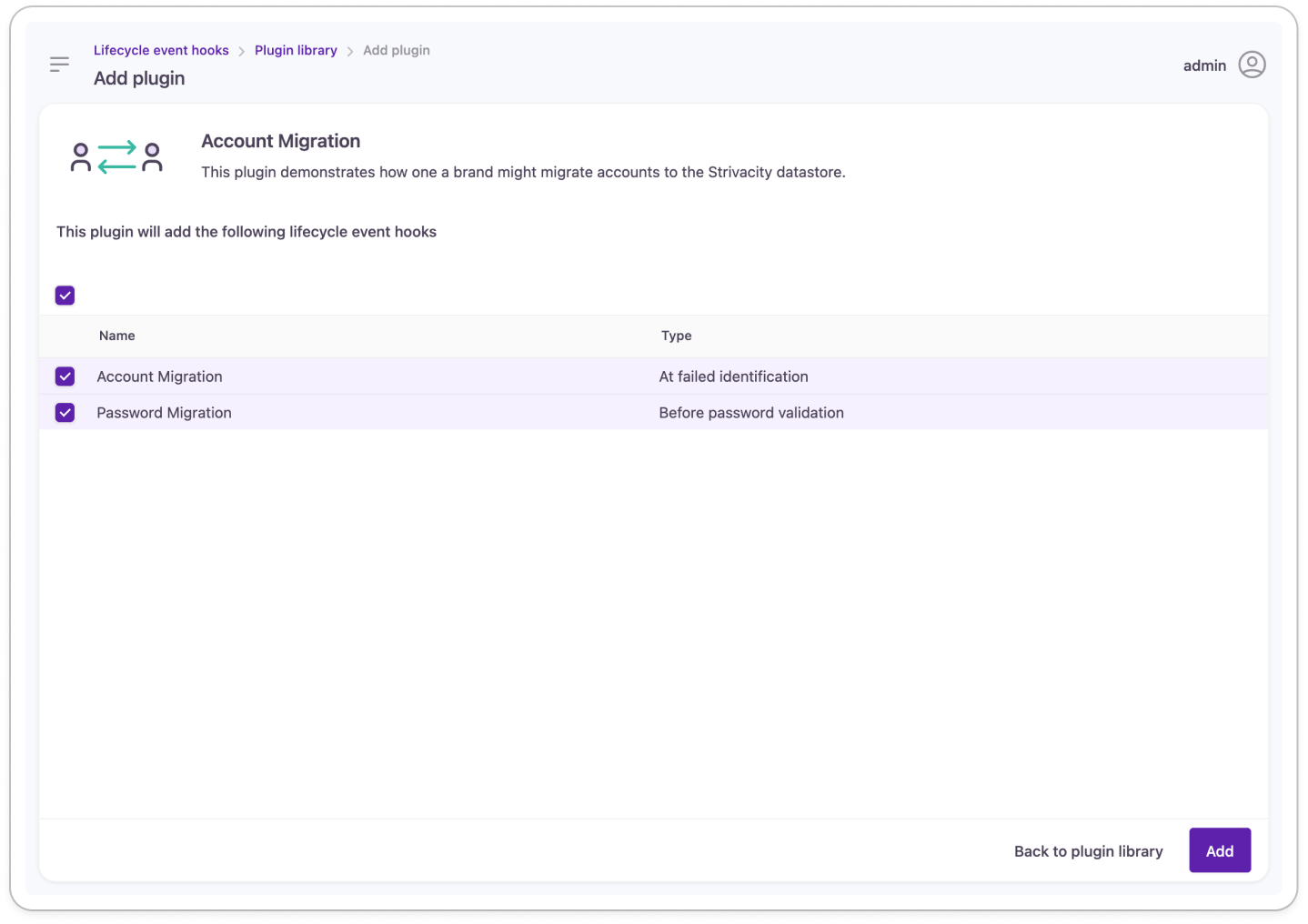
Lifecycle event hook templates for account migration
After selecting the capability that you want to add to your application, you can publish the template as a new lifecycle event hook. You can customize the code inside the hook and assign it to an application to have it deployed.
Supported events
Multi-stage progressive profiling
Strivacity’s "Before registration" and "Before progressive profiling" event hooks allow you to introduce progressive profiling steps to customer journeys on your conditions. You can configure steps to adapt to your customers' activity to make data collection a more personalized experience.
The following table shows a summary of the events that are supported by Strivacity with examples of how they can be used:
At failed...
At failed authentication: This event triggers when customer authentication or registration fails. This hook provides the reason for the failure, allowing you to customize the error returned, display an error page with a custom message, or redirect the customer based on the failure context. Synchronous hook.
At failed identification: This event triggers when a customer fails identification in the application's identity store, providing specific reasons for the failure, such as account disabled, unactivated account, group restriction, or account doesn't exist. This hook allows you to re-identify the customer by adjusting lookup parameters, continue with registration, display a custom screen, redirect to an external page, or initiate a journey. Synchronous hook.
After...
After self-service login: This event is triggered upon successful login, relaying confirmation of login success to the hook. Asynchronous hook.
After consent update: This event is triggered after a customer opts into or opts out of any consent at registration, self-service, or progressive profiling. This hook can be used to synchronize consents with other third-party systems such as marketing hubs, email advertising platforms, or CRMs. Asynchronous hook.
After identity verification: This event launches after the identity verification workflow has finished. It can be used to persist the information gathered during the identity verification process to the customer's account. Synchronous hook.
After customer identification: This event is triggered once the customer has provided their identifier (email address, username, or phone) and before they are asked for any factor of authentication. This hook can be used to step up or step down the login flow based on an external event, risk data from an external system, or other customer account attribute information. Synchronous hook.
After MFA change: This hook can trigger an external event or fetch data from an external system once the customer has completed the verification of a new/additional MFA factor during enrollment or removed a factor. Asynchronous hook.
After registration: This hook initiates once the customer completes account registration, launching an external event, or fetching/updating data with an external system, affecting the flow if needed. Synchronous hook.
After external login: This hook can trigger an event or retrieve data from an external system after a customer registers or logs in with a social login provider, potentially affecting the flow. Synchronous hook.
After token refresh: This event triggers immediately after a successful token refresh attempt using a valid client ID. It allows you to inspect the token refresh response before it is returned to the client. Synchronous hook.
After account update: This event is triggered after an account has been updated. This hook can be used to sync accounts to an external identity store. Asynchronous hook.
After account deletion: This event is triggered after an account has been deleted. This hook can be used to sync accounts to an external identity store. Asynchronous hook.
Before...
Before identity verification: This event launches prior to starting the identity verification workflow, allowing data retrieval from an external system for verification purposes without storing the data in the customer’s account. Synchronous hook.
Before contact update: This event is triggered before an email address or phone number is persisted on an account. The hook receives identifiers, attributes, and authenticators associated with the update, allowing you to validate or block the change before it is saved. This hook can invoke a journey containing identity verification steps and combine the results to determine whether the contact update should proceed. Synchronous hook.
Before external registration: This hook allows control over what happens after a new account is authenticated through an external provider. It allows you to suppress and silently accept confirmation screens and it also provides ways to link to other, already existing accounts in addition to what the default linking target would be. Synchronous hook.
Before ID token generation: This event activates before the ID token is created. It allows you to inject custom claims or data from an external system into the ID or access token, add new scopes, or remove scopes from the access token. Synchronous hook.
Before SAML2 assertion generation: This event activates before generating a SAML2 assertion, allowing custom attributes to be added to a SAML2 response by pulling data from an external system. Synchronous hook.
Before progressive profiling: This event activates after completing the first registration step or during login, enabling additional steps in workflows for progressive profiling. Some example use cases are asking for consents only in specific geographical areas, introducing mandatory fields or consents as optional for the first time, or validating a customer ID by reaching out to a third-party system. Synchronous hook.
Before registration: This hook can be used to modify the collected data, add extra attributes, discard data, change the customer's organization, or add phone or email MFA methods by fetching data from an external system so they can be used in the customer's account during the registration process. Synchronous hook.
Before password validation: This event is triggered when a customer's account doesn't have a password authenticator yet. This hook can retrieve the password from an external identity store if the customer's account was migrated, and reset the password in the Strivacity identity store with the migrated password. The hook also allows for the validation of the password through an external system without having to store it in the Strivacity identity store. Synchronous hook.
Before password reset: This event is triggered immediately before the password reset process begins. It allows for custom validation and authentication checks before the user is permitted to set a new password. Synchronous hook.
Before multi-stage registration: This hook allows you to break down the registration form into smaller chunks and present the parts in a multi-step manner. In the hook, you can include attributes that are displayed at registration, consents assigned to the application in use, identifiers supported by the identity store, password, or static content. It can be decided on a screen-by-screen basis where the external login providers will be displayed. A summary screen at the end of the registration flow will automatically display all the information that wasn't used in this hook but is part of the flow. The hook can be configured to skip the summary screen if only optional fields or consents remain at the end. Synchronous hook.
Before authenticator enrollment: This hook allows you to customize the MFA enrollment workflow based on customer behavior or information collected from external systems such as CRMs, marketing hubs, or data analytics platforms. Additionally, it can override the MFA enrollment plan defined in the adaptive access policy for the application. You can control the appearance of enabled authenticators, such as email, phone, platform biometrics, etc. However, the methods associated with those authenticators (e.g., magic link, passcode) cannot be configured through the event hook. This hook also lets you enforce a specific email or phone number authenticator, even when restrictions apply. You can require customers to enroll in one of the enabled authenticators if every method is set to optional in the basic MFA flow, or prompt them to change their password. Synchronous hook.
Before password persist: This event is triggered immediately prior to the password persistence to external or internal databases, enabling custom validation and synchronization steps before persisting the new password. Synchronous hook.
Where and when hooks are launched
Lifecycle Event Hooks are launched at various places in the customer journey. To understand where and when event hooks are fired, refer to our customer workflow diagrams
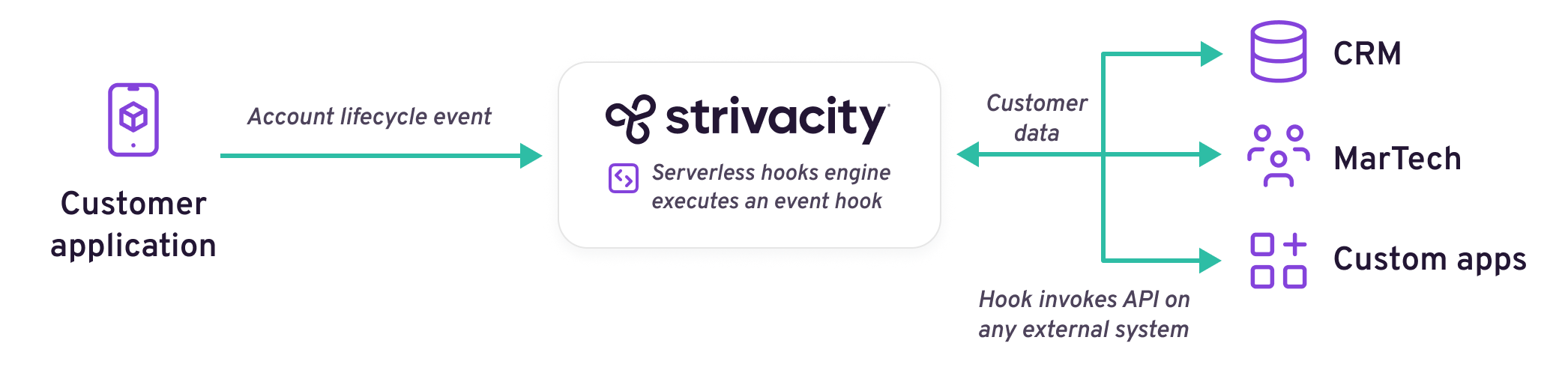
How it works

Example use cases
- Customize registration by bringing in and persisting external data.
- Establish a single source of truth and synchronize customer data across multiple systems.
- Insert threat detection and response into any point in the customer lifecycle.
- Alert your customer service or security teams to events of interest.
- Trigger workflow in external orchestration systems when customers perform specific actions.
- Make location-based decisions in customer login and registration flows.
Updated 13 days ago
